E-Learning Design
Interactive E-Learning
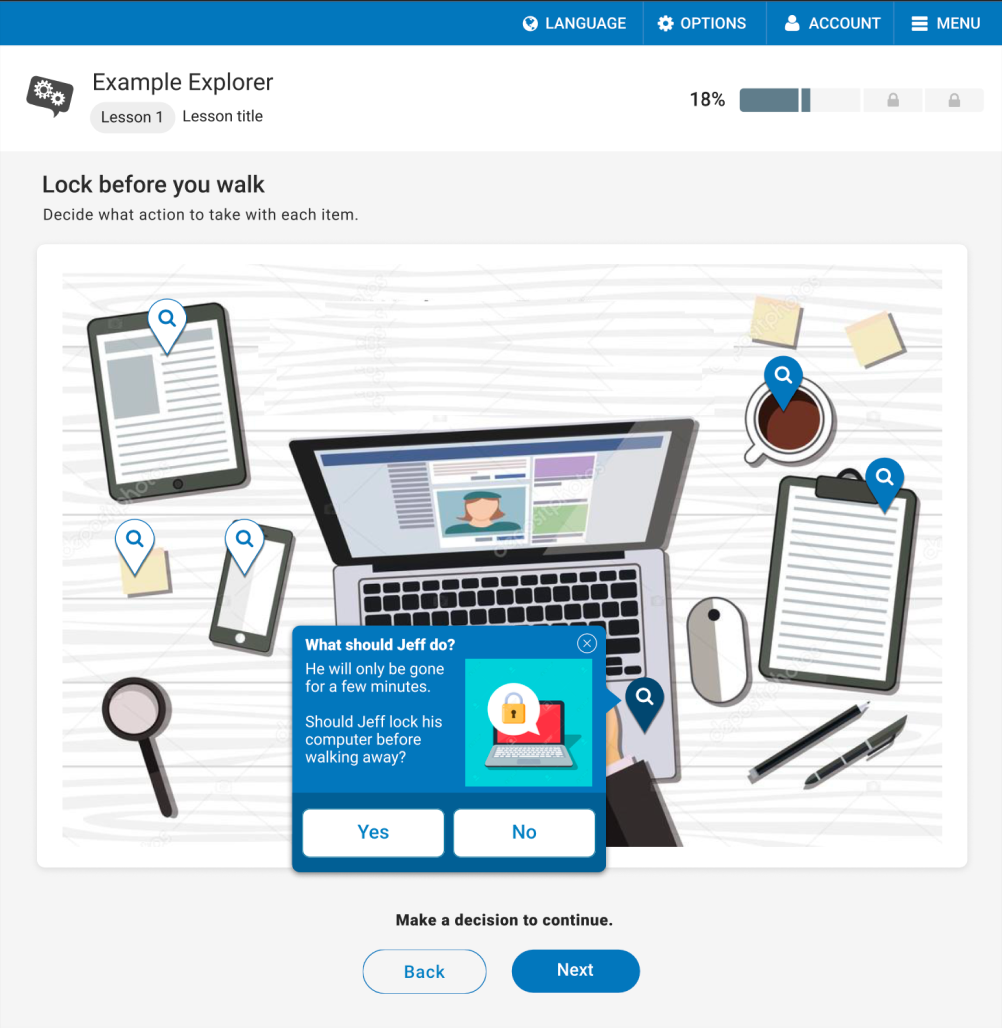
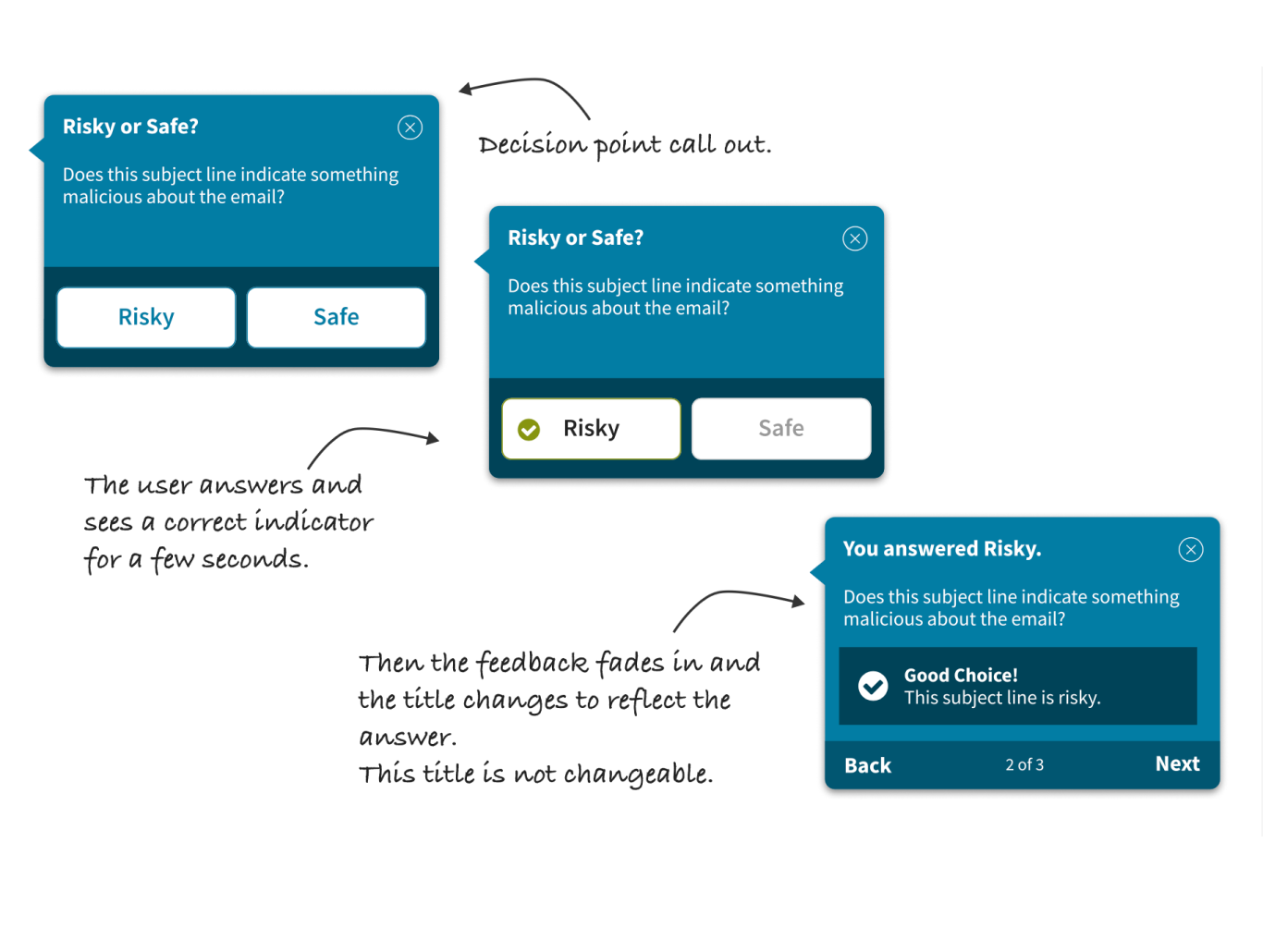
Below is an example of an interactive e-learning. I needed to account for a large image with marker placement for this pattern. The markers required opening pop-ups with various interactions, including quiz questions.



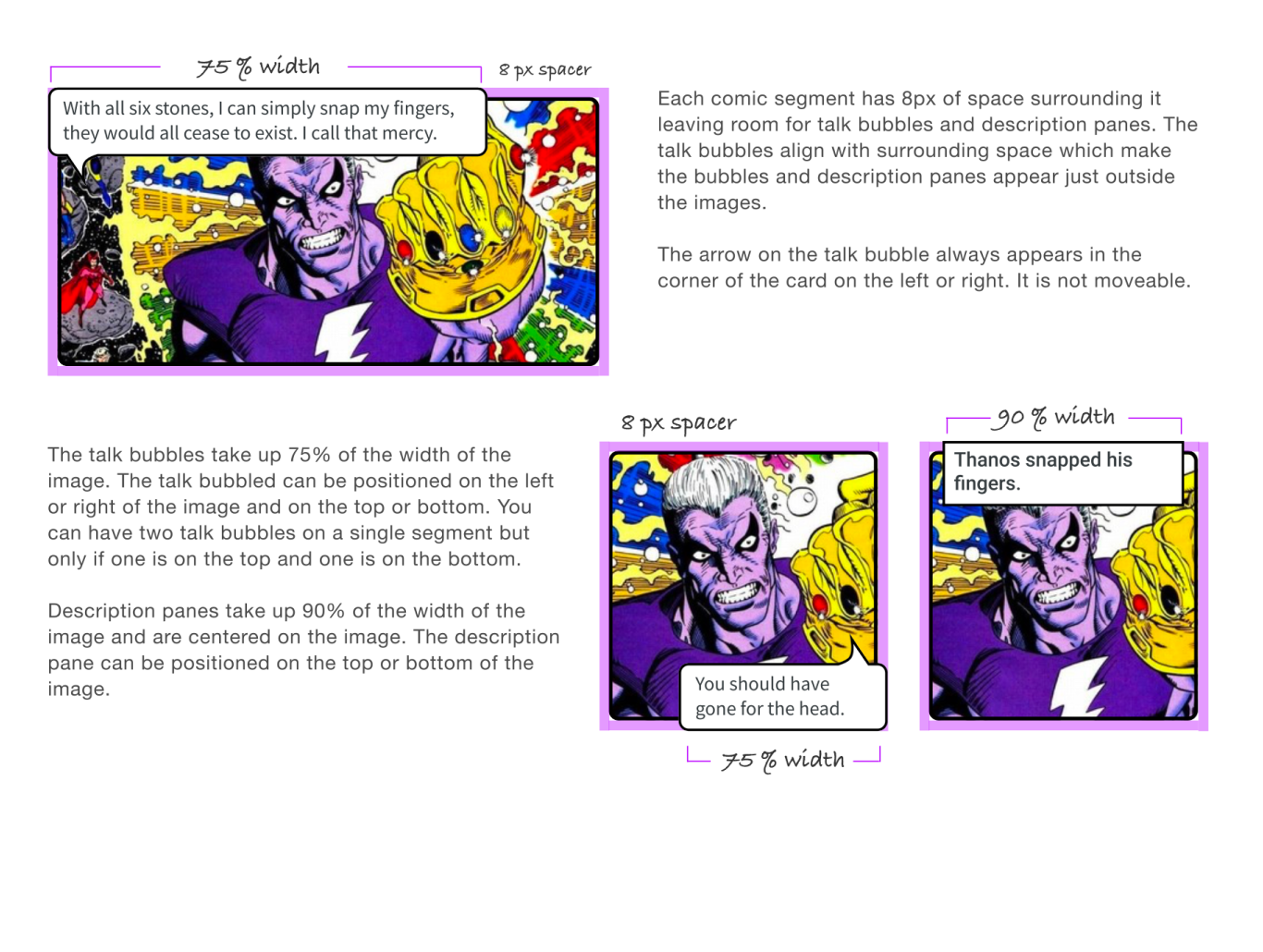
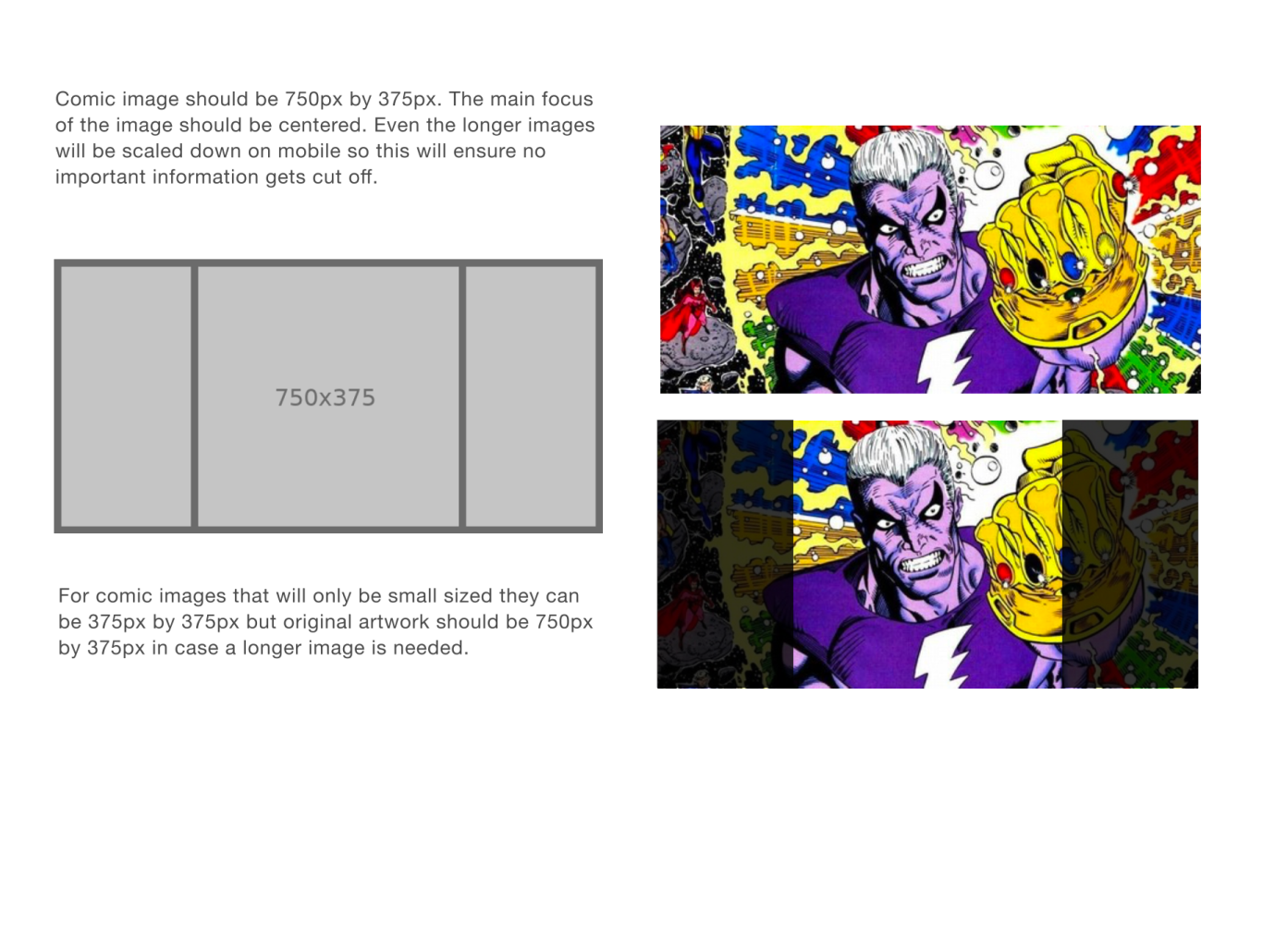
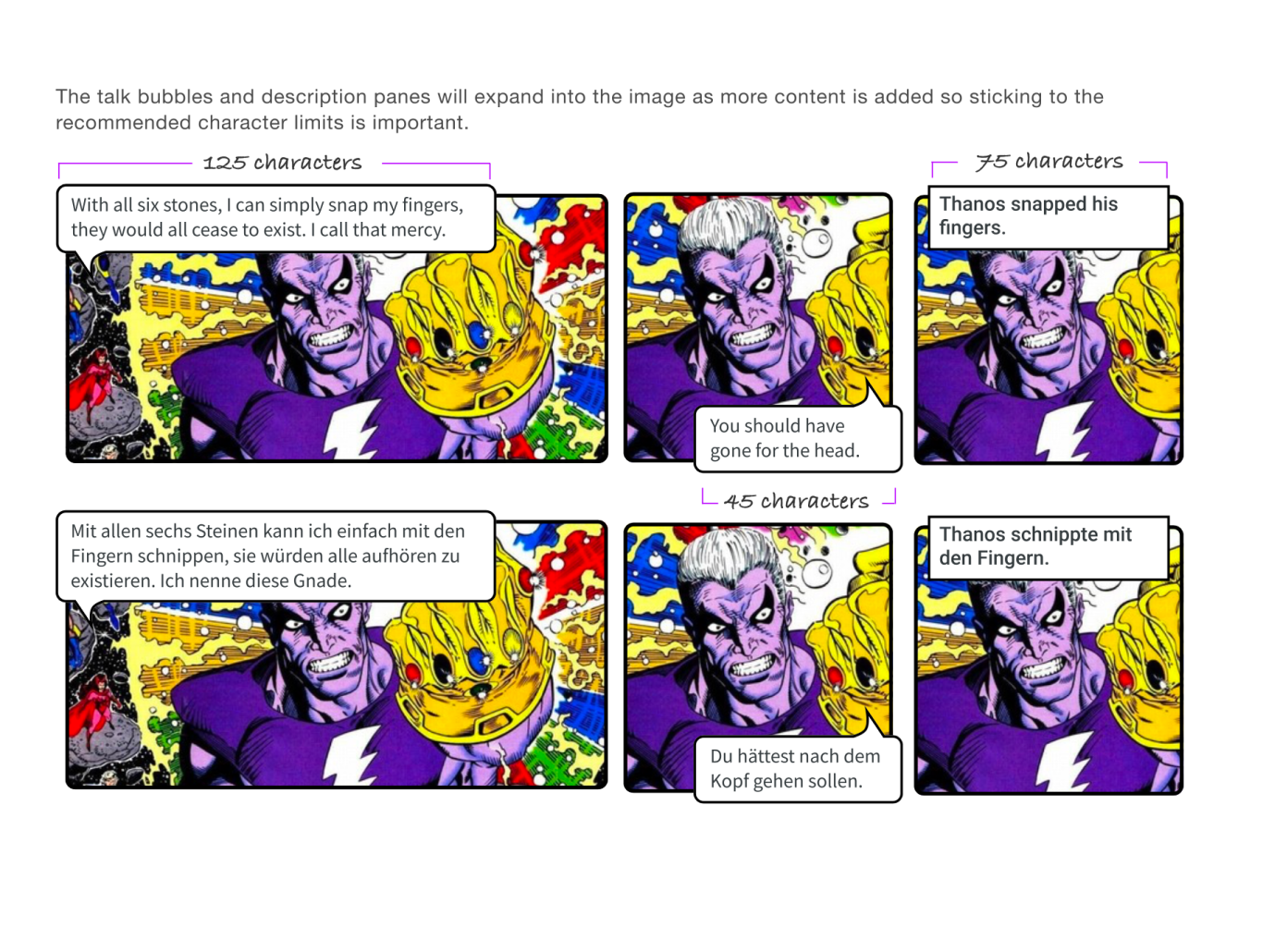
E-Learning Comic
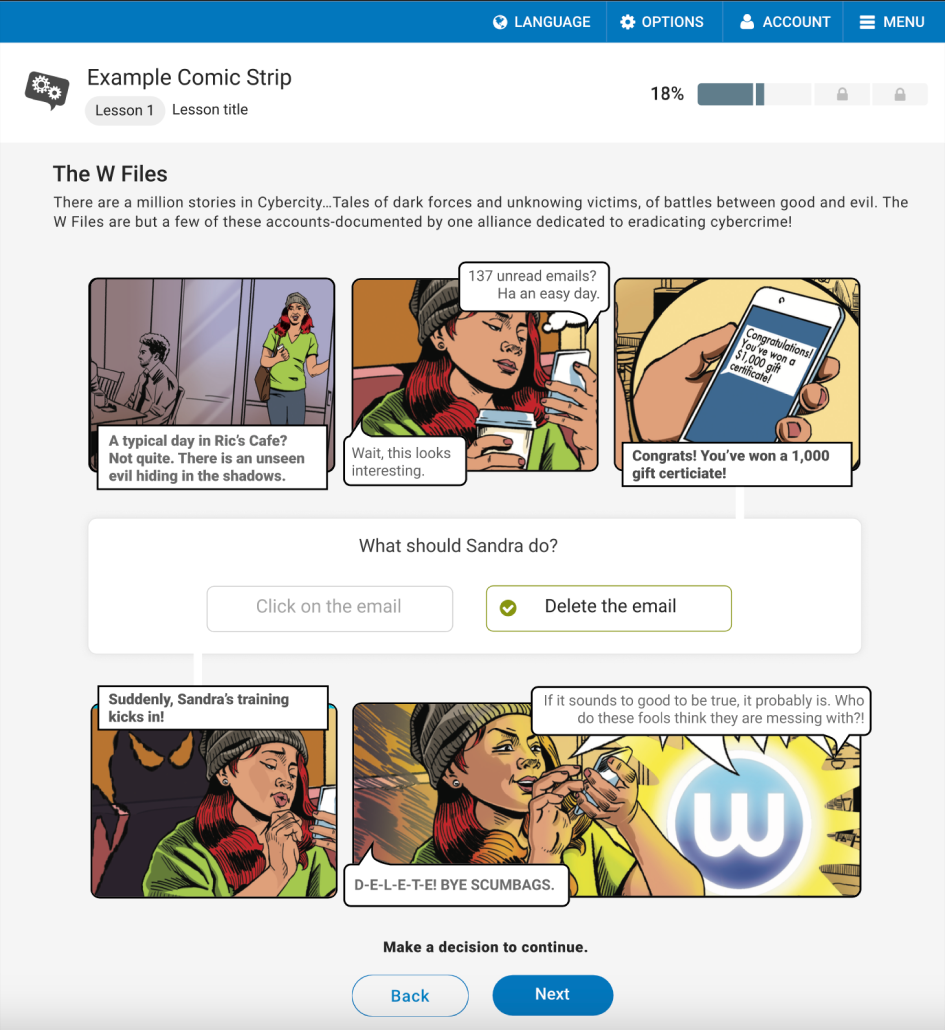
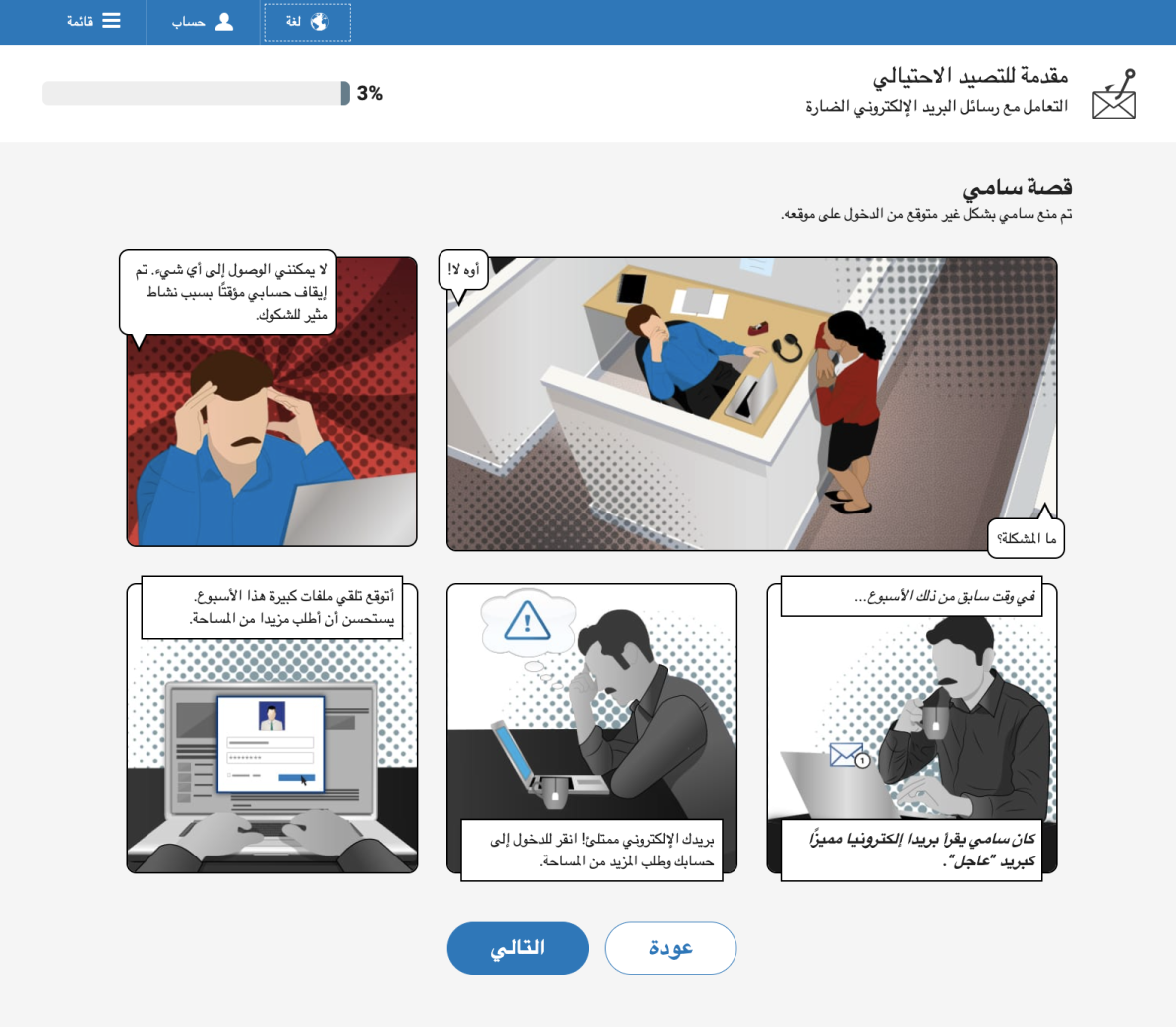
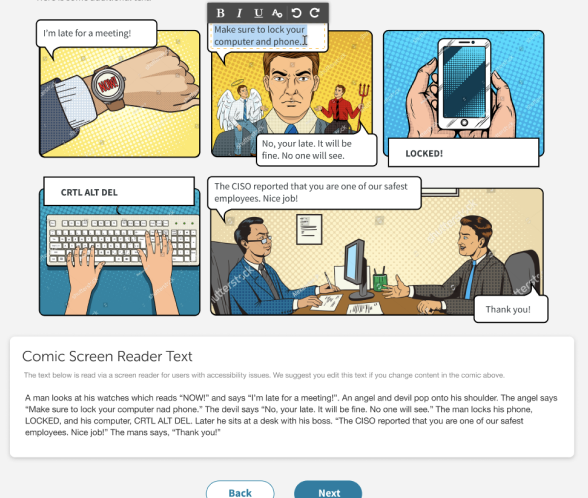
Below is an example of a comic book e-learning. This interaction required the ability to upload images and have them adjust to large and small-sized comic bubbles. Users also needed the ability to add information boxes and talk bubbles at the images' top, bottom, and sides. This pattern is required to accommodate localization and accessibility. I added an option to customize the alt text for a better screen reader experience and to adjust the design for right-to-left locales.






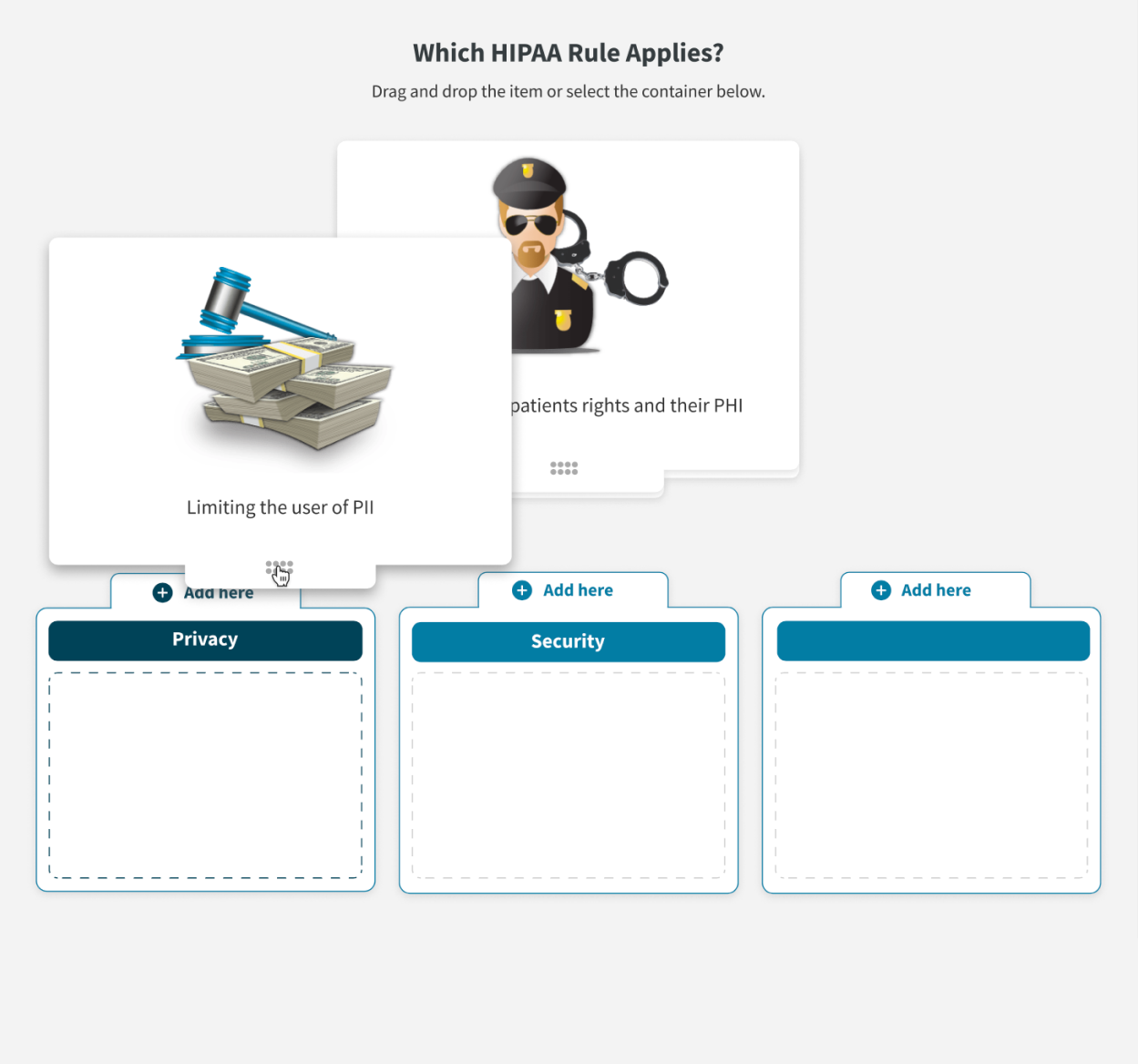
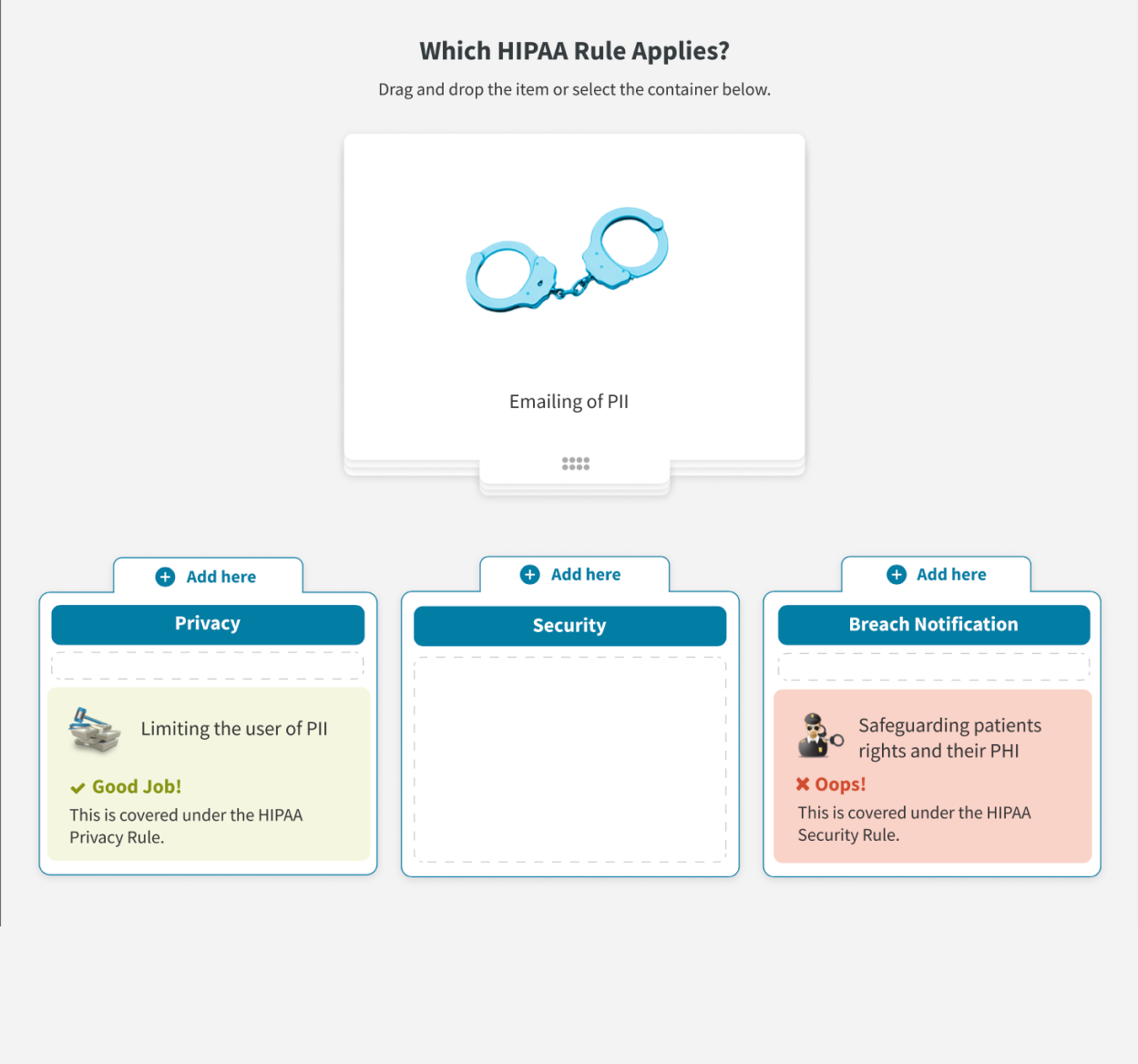
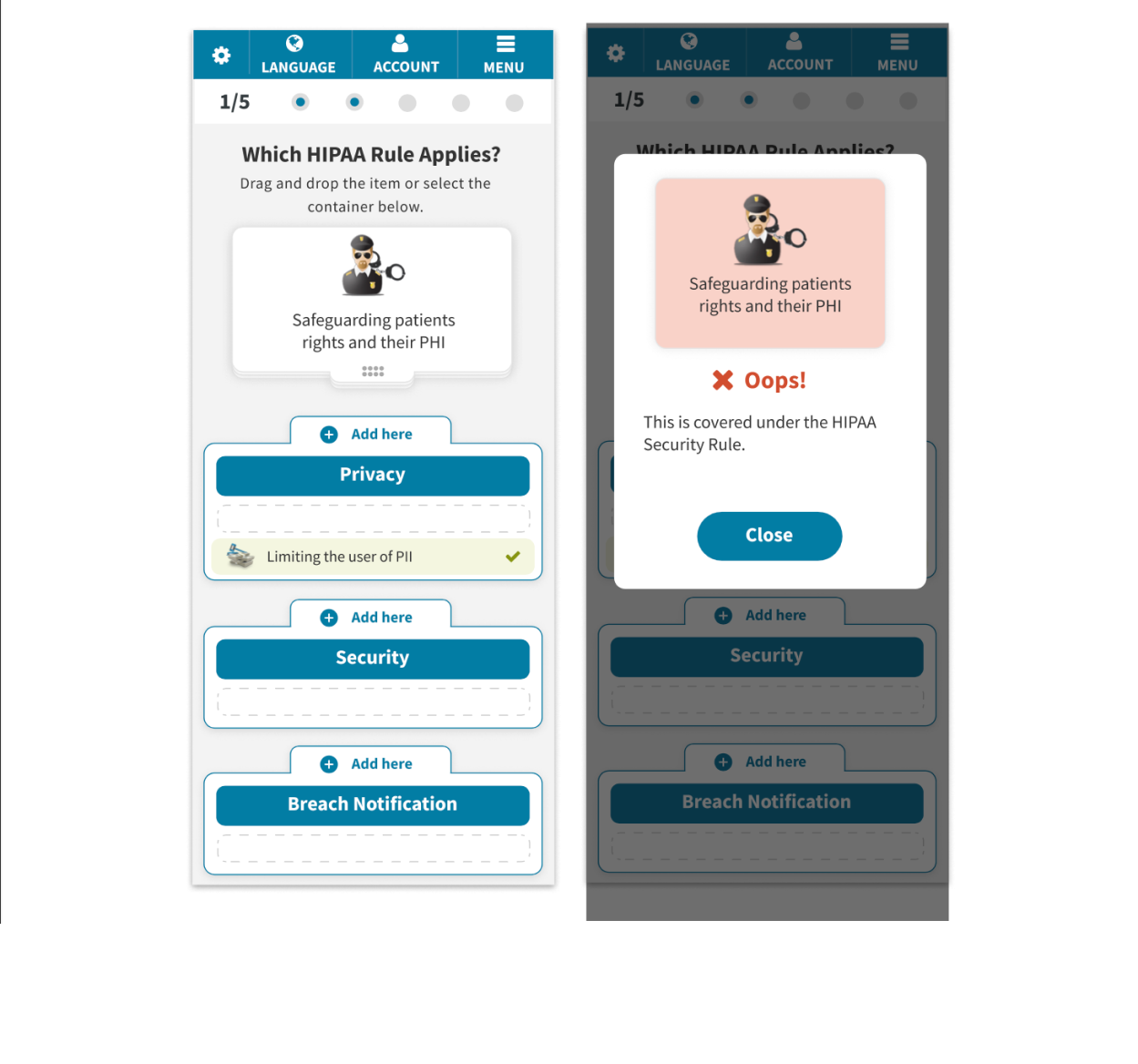
Drag and Drop E-Learning
The below drag-and-drop example required feedback to appear upon dropping the item. I also needed to ensure the experience worked effectively on a mobile device.



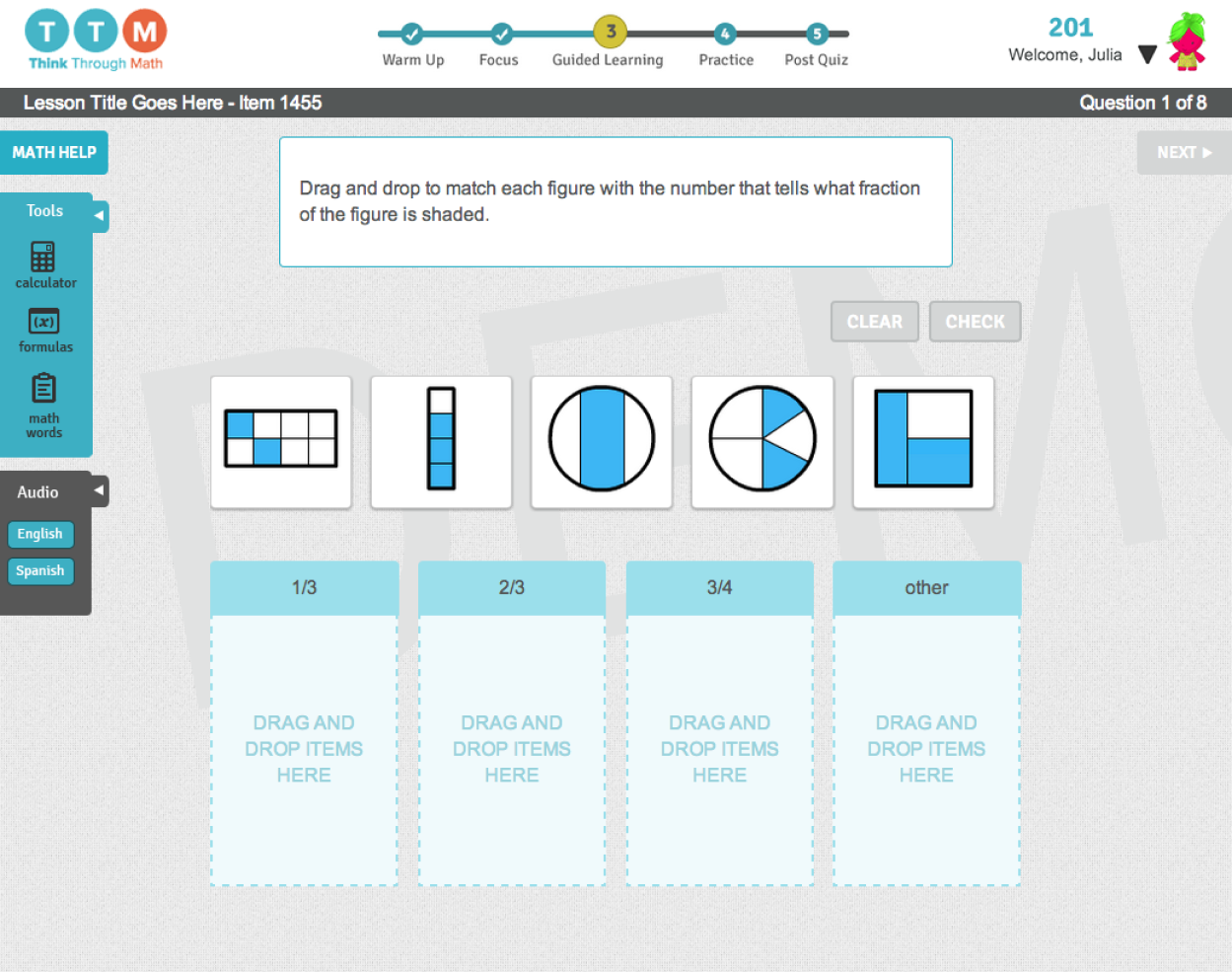
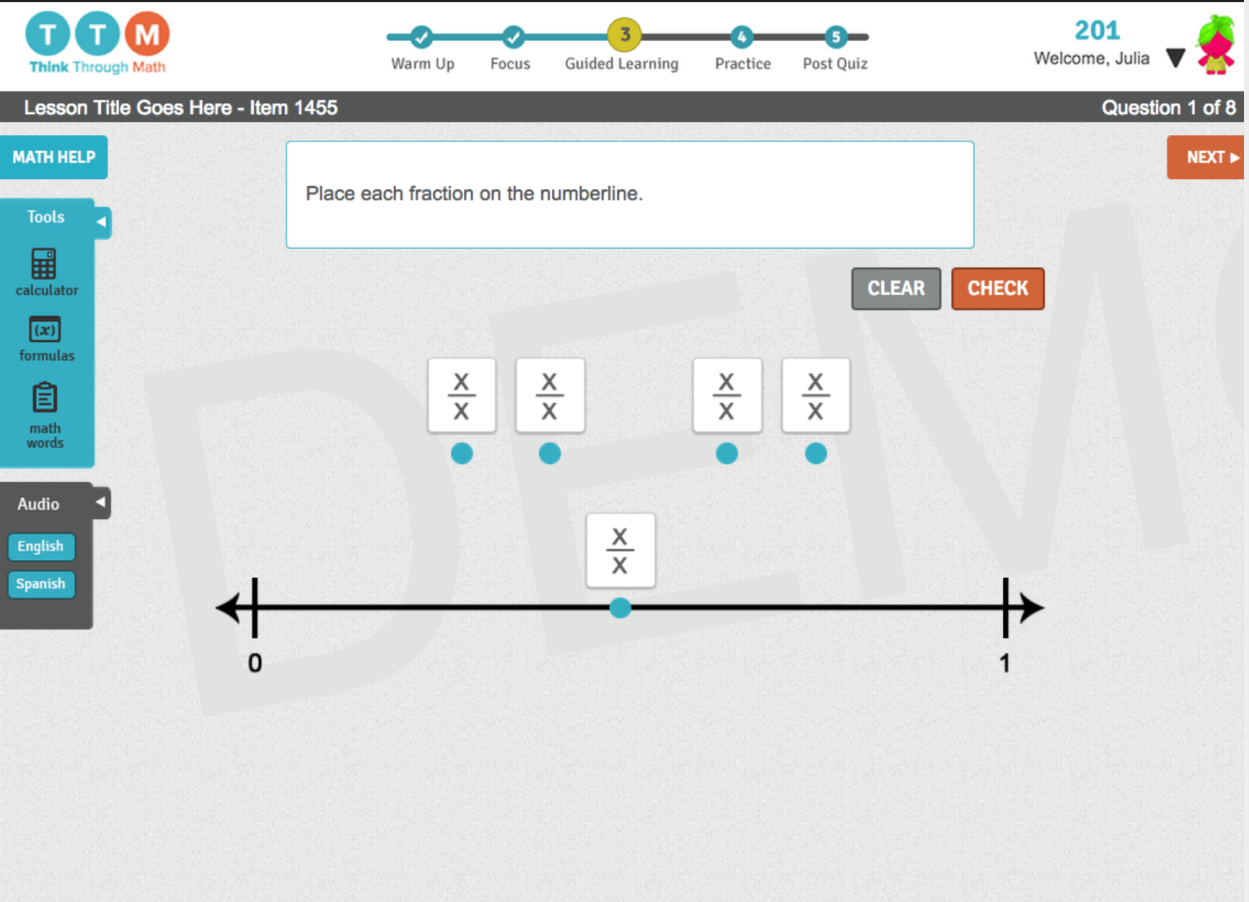
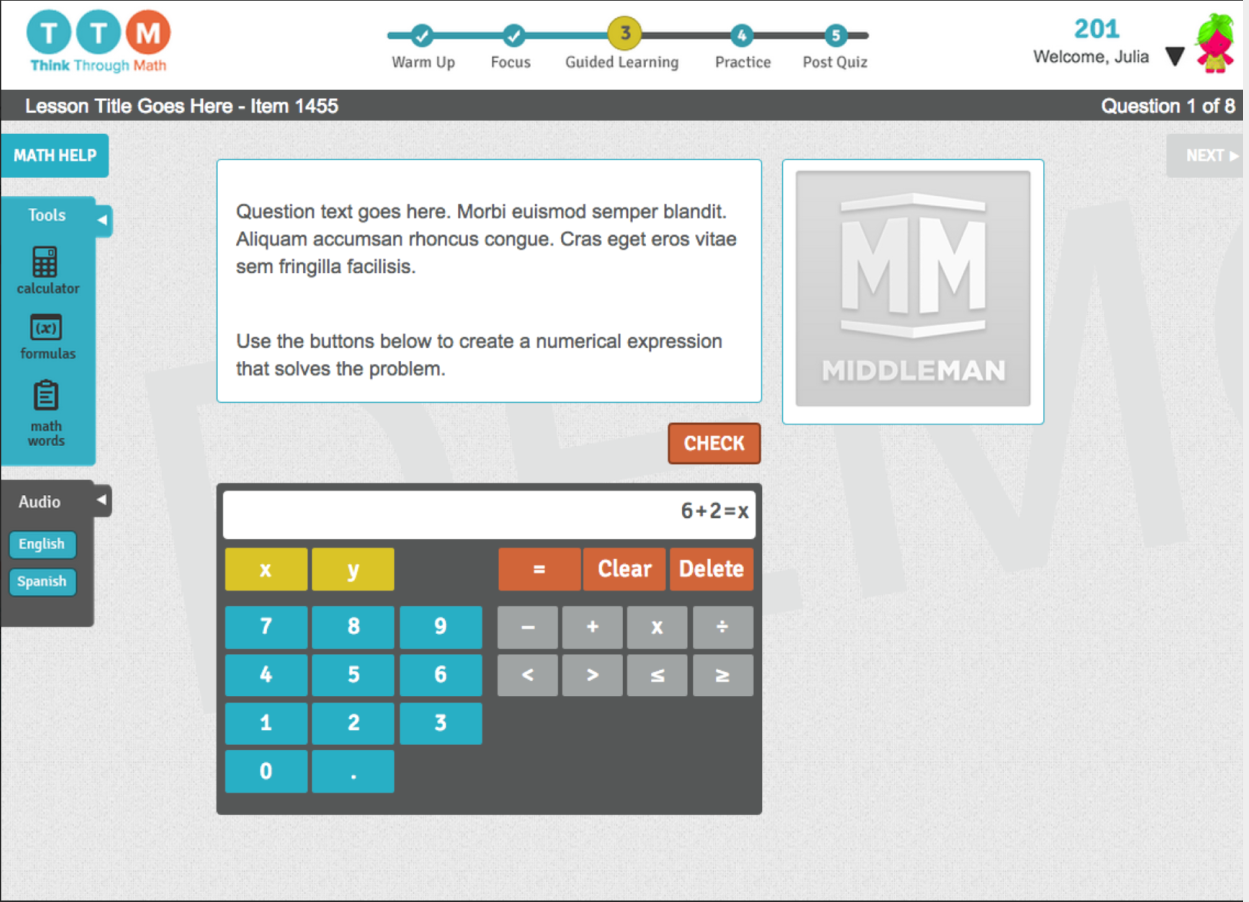
Math E-Learning
The following are examples from a math learning platform. Interactions included drag and drop to boxes and plot lines and a built-in calculator.



Additional Examples
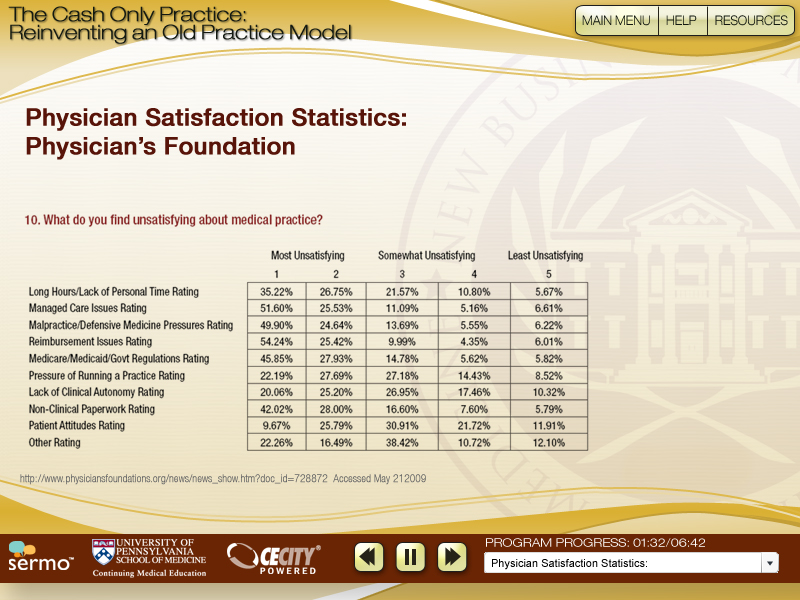
Here are some additional continuing education e-learning examples.