Interaction Design
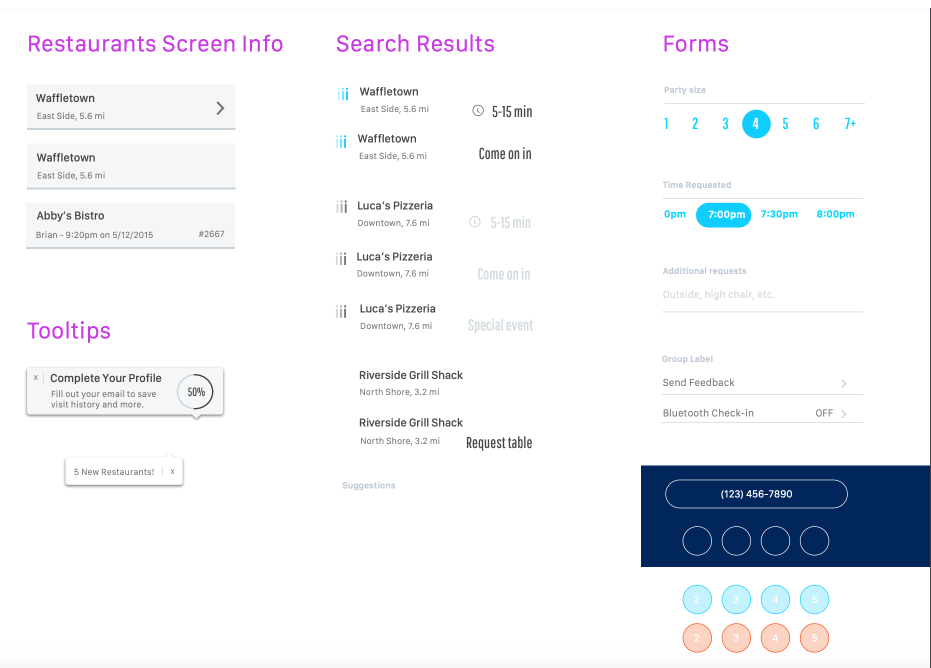
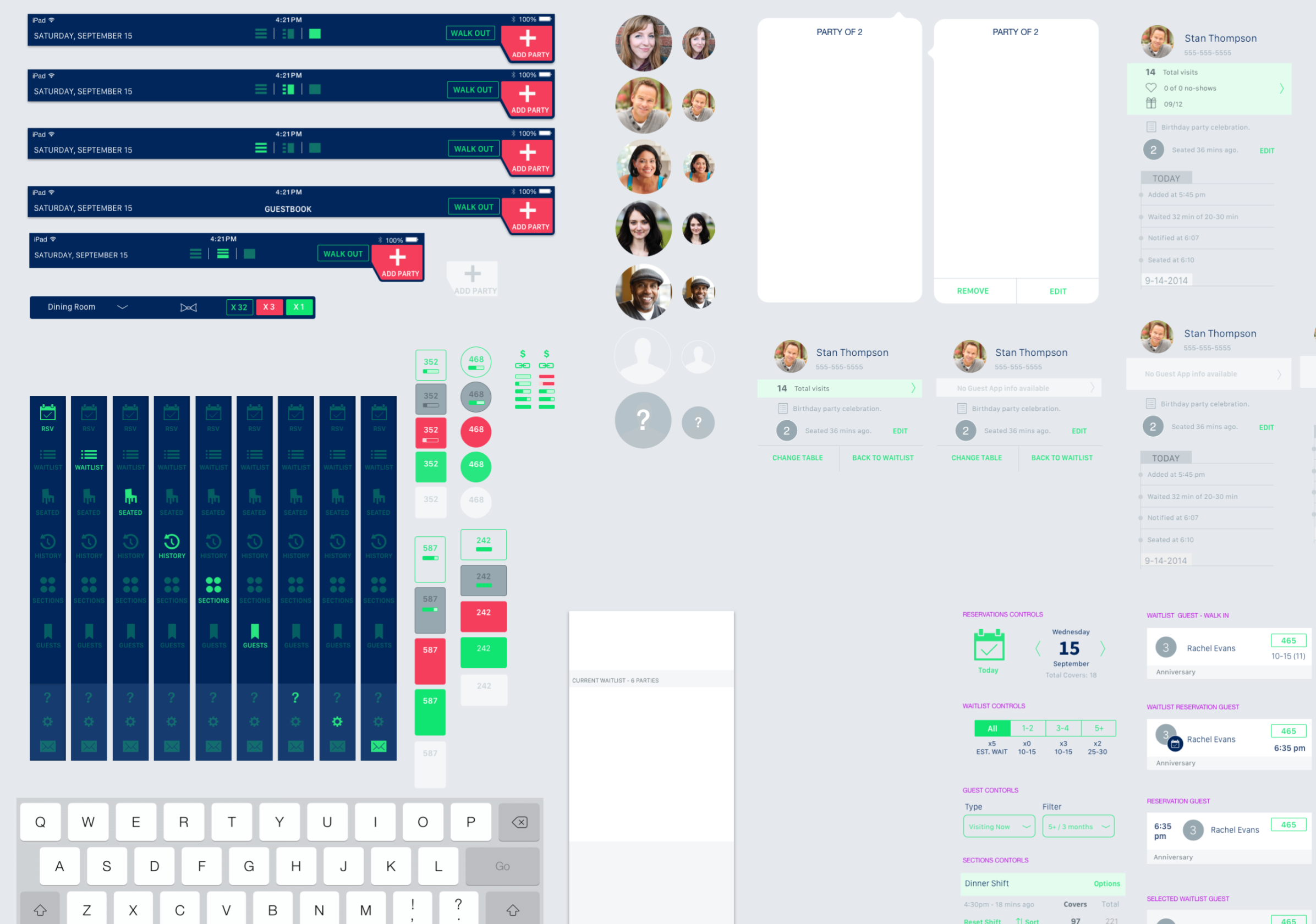
Design System
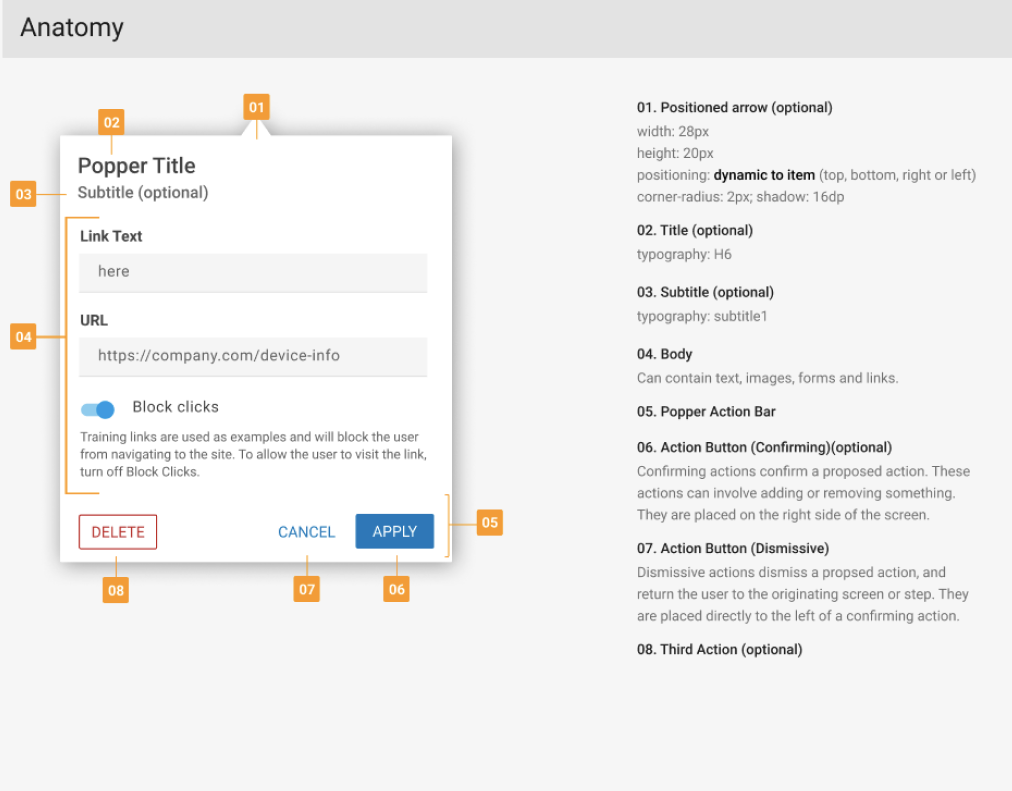
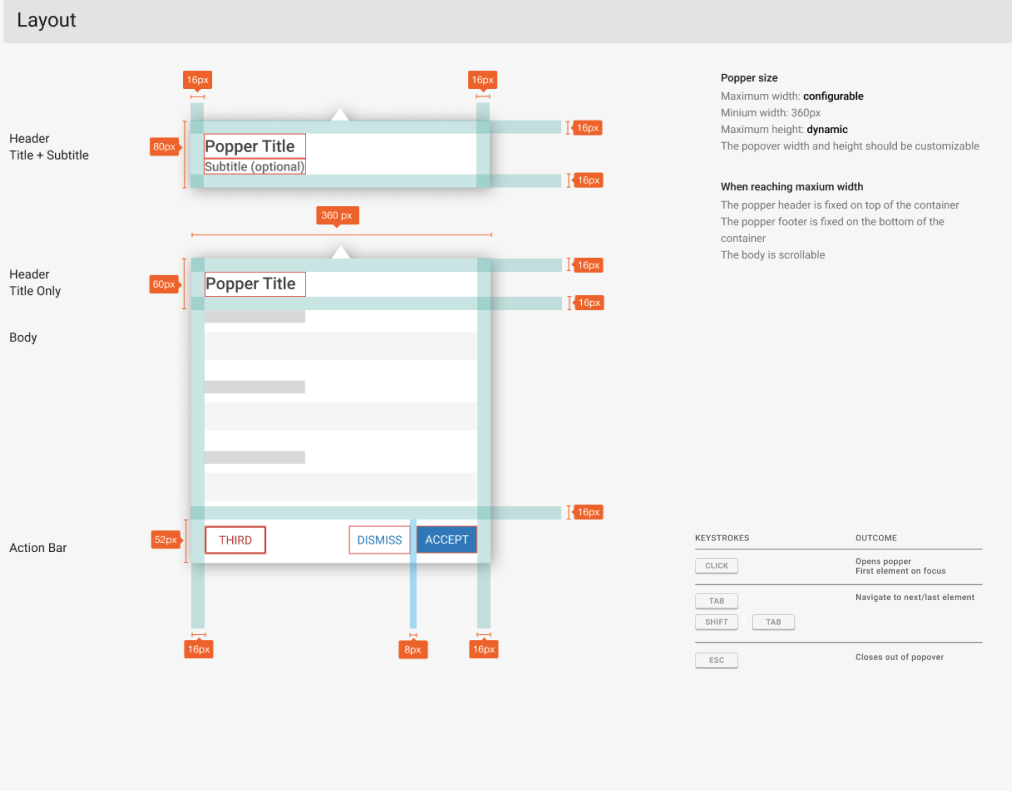
A significant part of creating a fantastic user experience is consistency. Consistency may seem trivial, but reducing the cognitive load on users makes the experience appear seamless and easy. Creating a consistent user experience means all designers and developers must work from a design system. I have designed, contributed, and even developed design systems. Design systems can seem like a big undertaking, but if the organization can start with the basics, these will quickly become important in the design and development lifecycle.




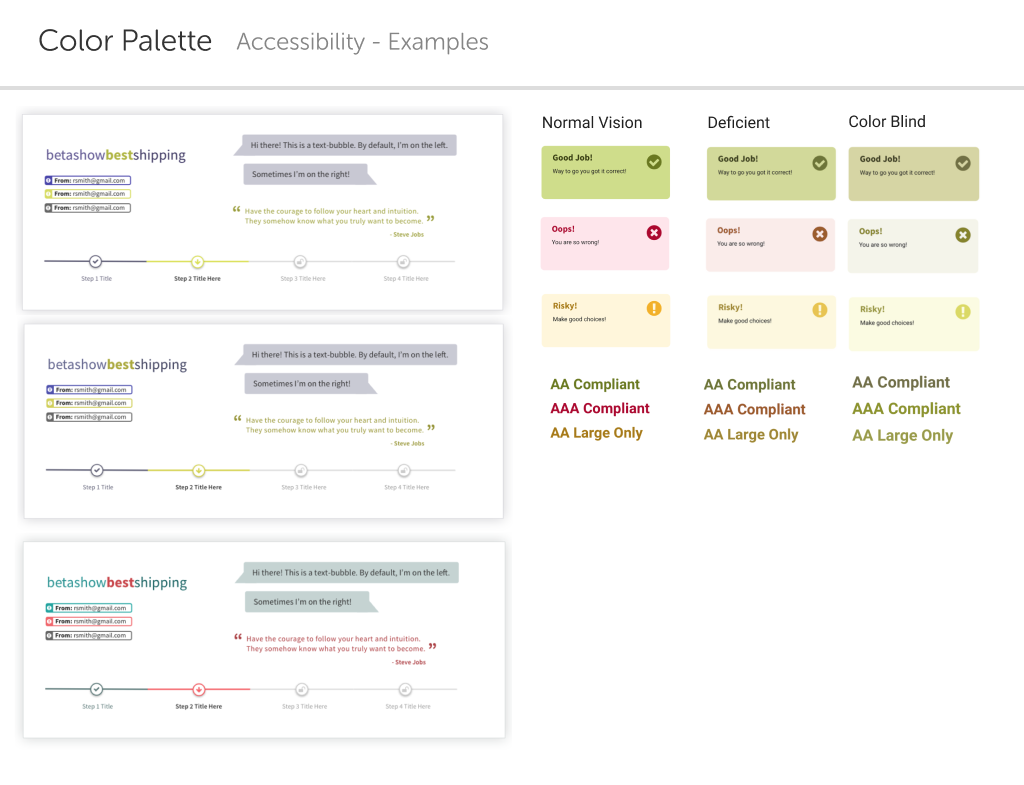
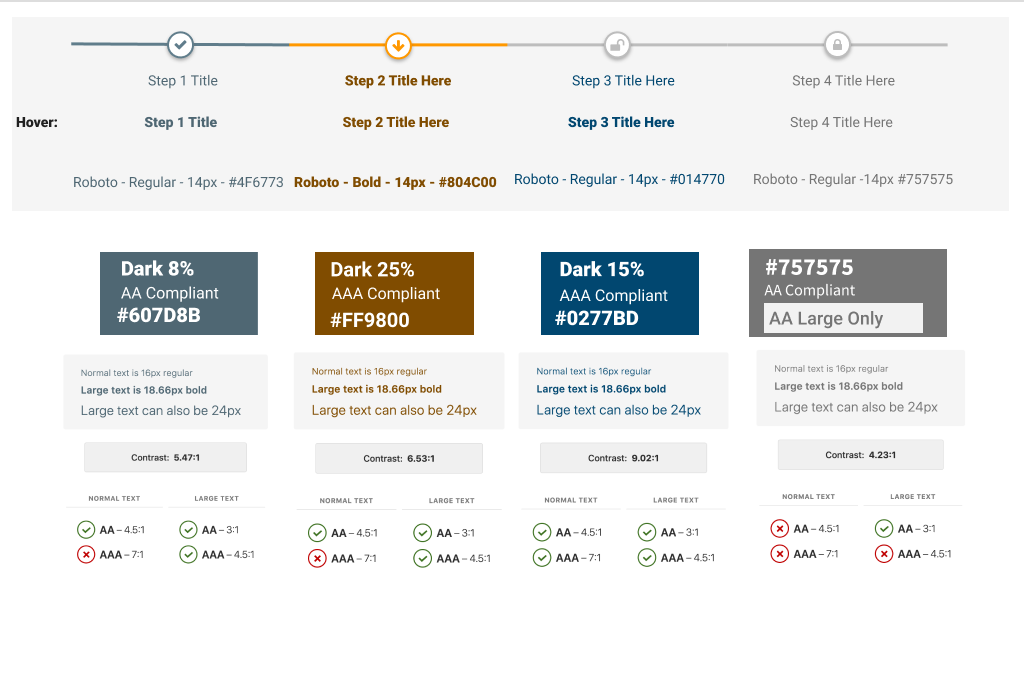
Accessibility and Internationalization
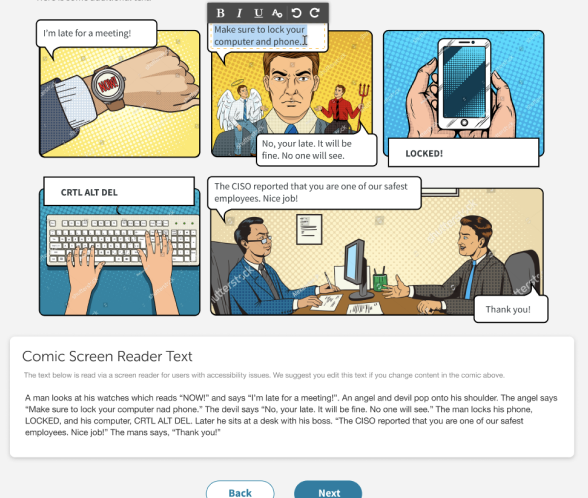
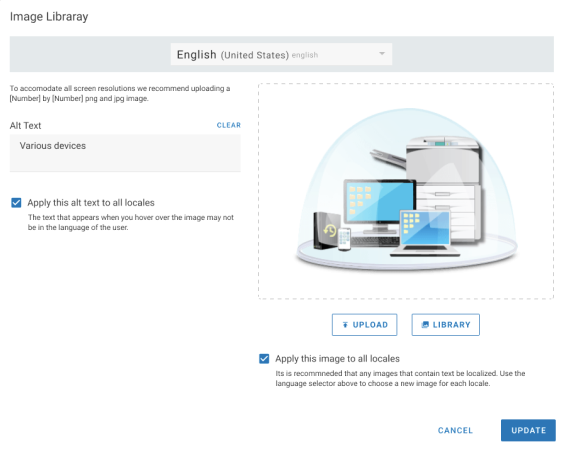
Inclusive design is no longer a nice to have for organizations. Accessible websites are quickly becoming a standard and mandate in many places.
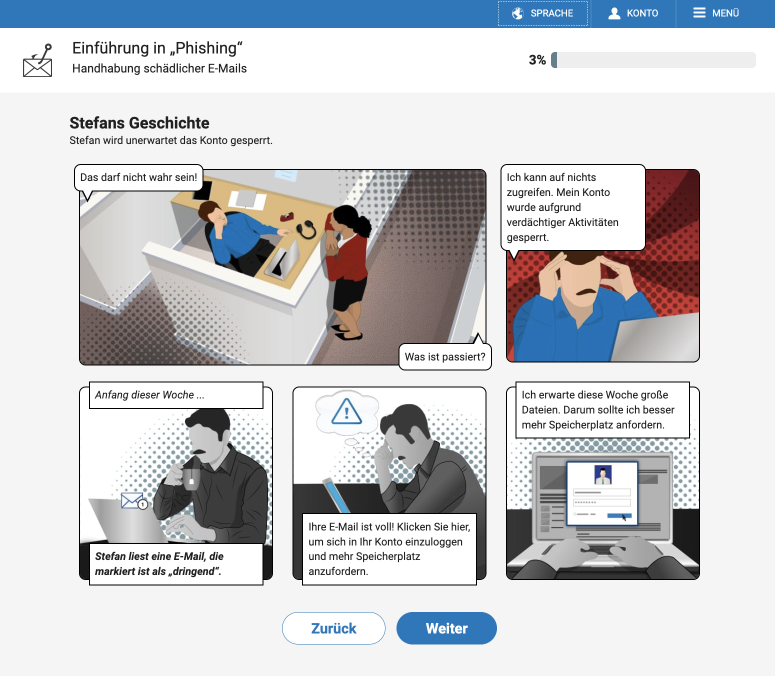
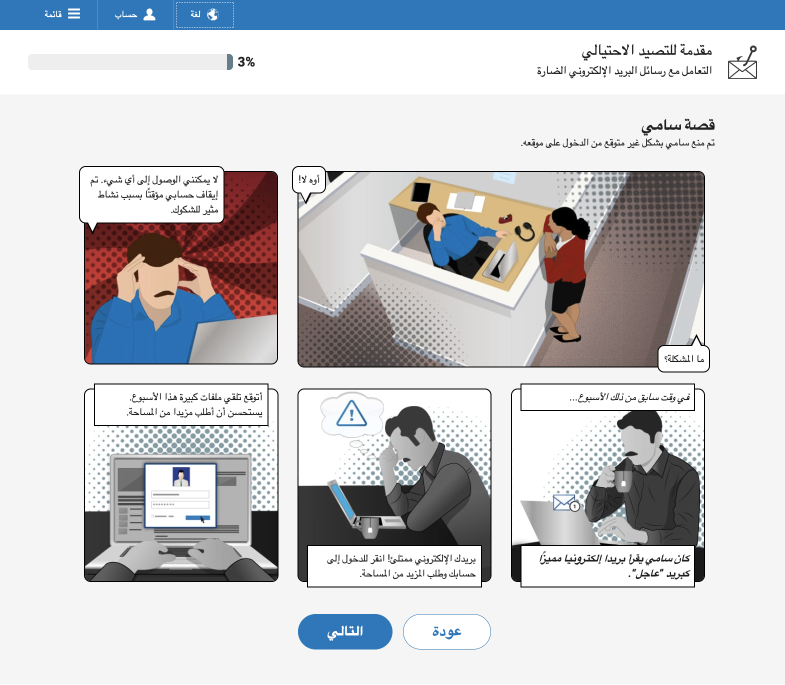
Any organization planning to do business in global markets needs to consider internationalization. Internationalization goes beyond just translations of text. It could mean adjusting your site to accommodate right-to-left languages and localizing content so it is relevant to the area.






Communicating Design Specifications
Communication is vital to the success of any project. I don't believe in designers throwing things over the wall to developers. Product managers, UX designers, and developers must constantly communicate on projects. It is vital that the team determines how they wish to perform the work and find the correct form of communicaFon. I have tried various design specifications, from long documents to visual concepts to diagrams of information.
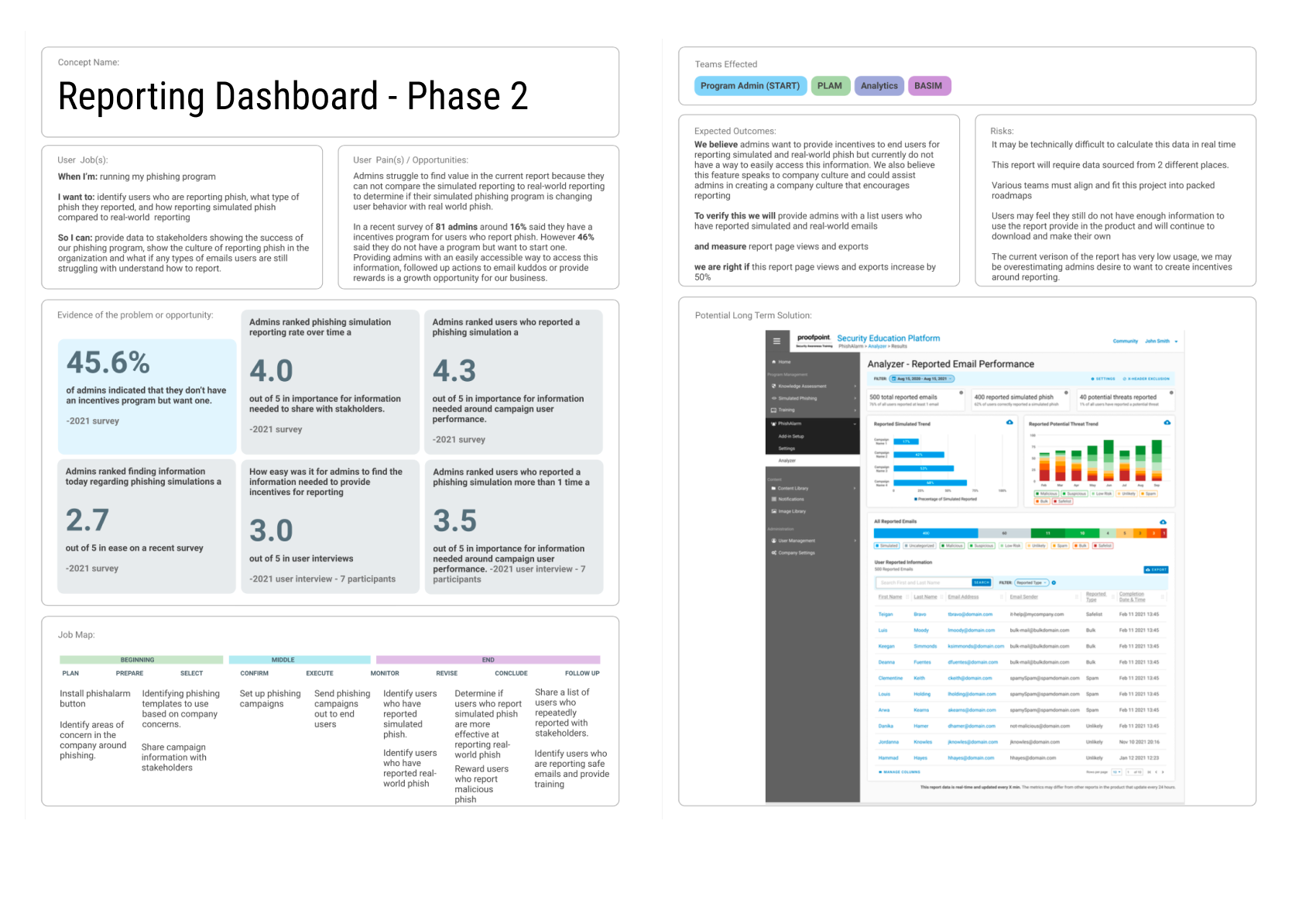
Requirements Spec Doc Example


Iteration Process Example - Home Page
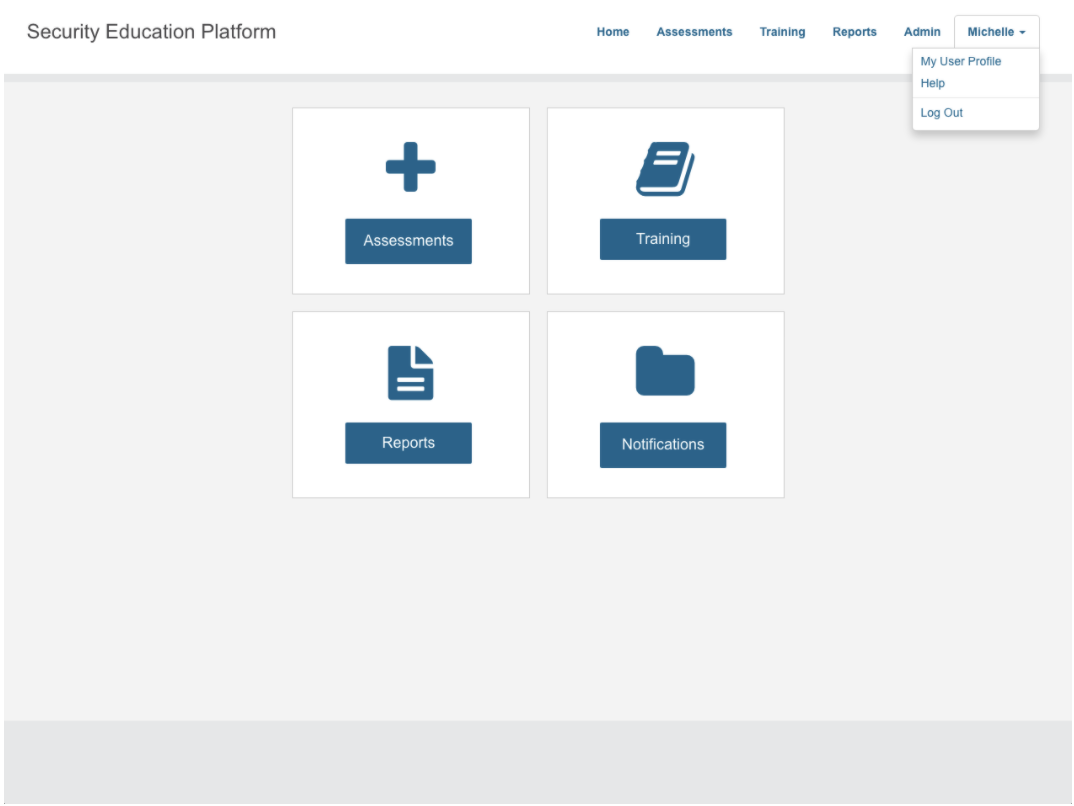
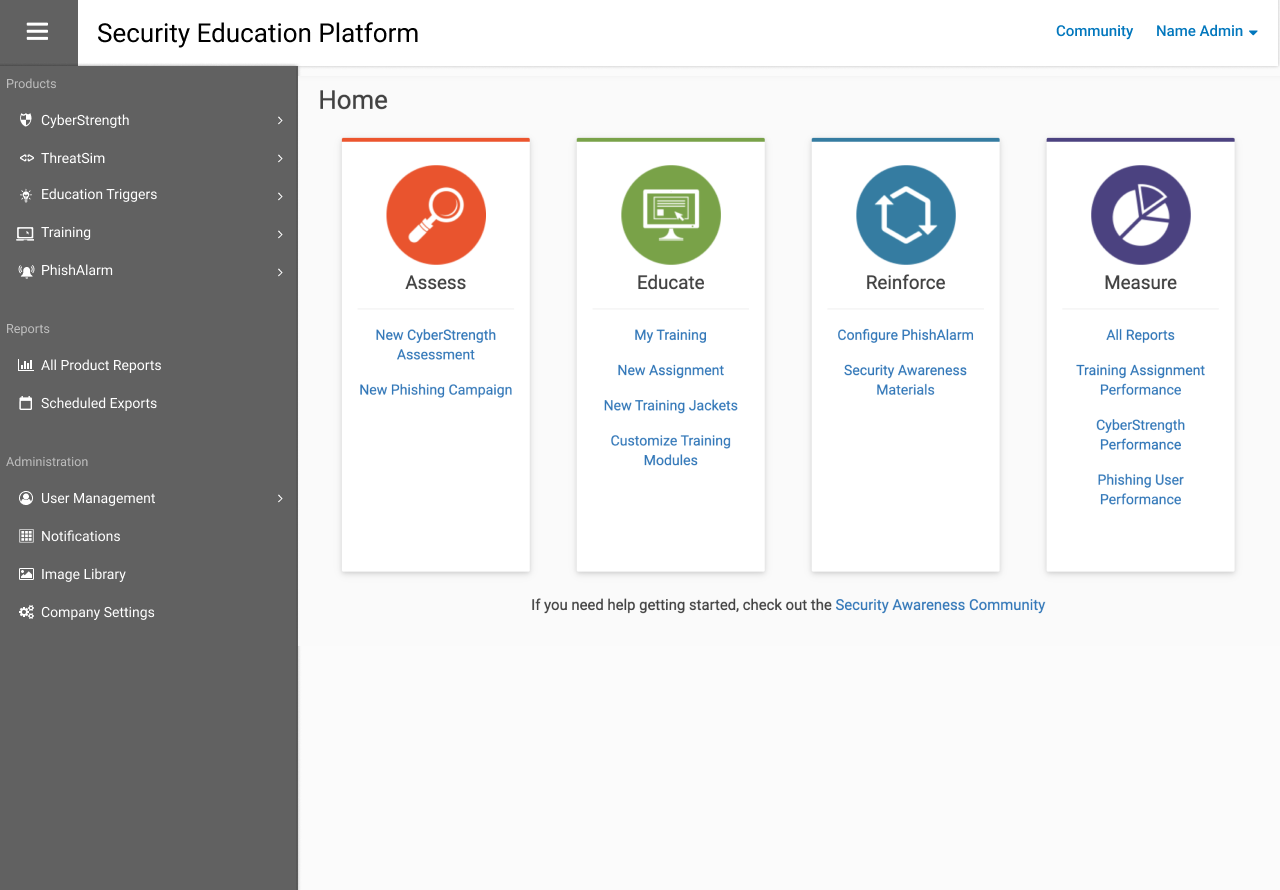
Below is an example of the iterative process of taking a site from something simple with an older UI to a more modern feel with more complex interactions.




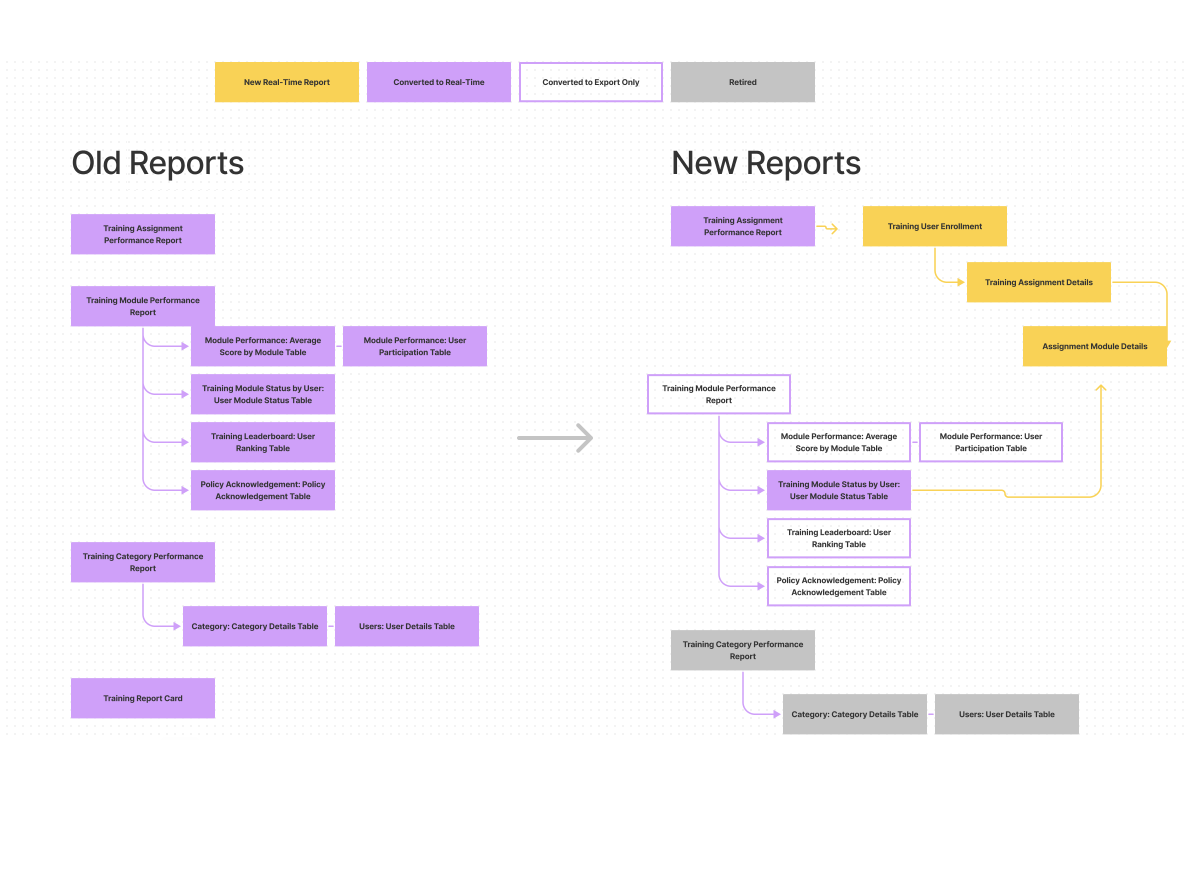
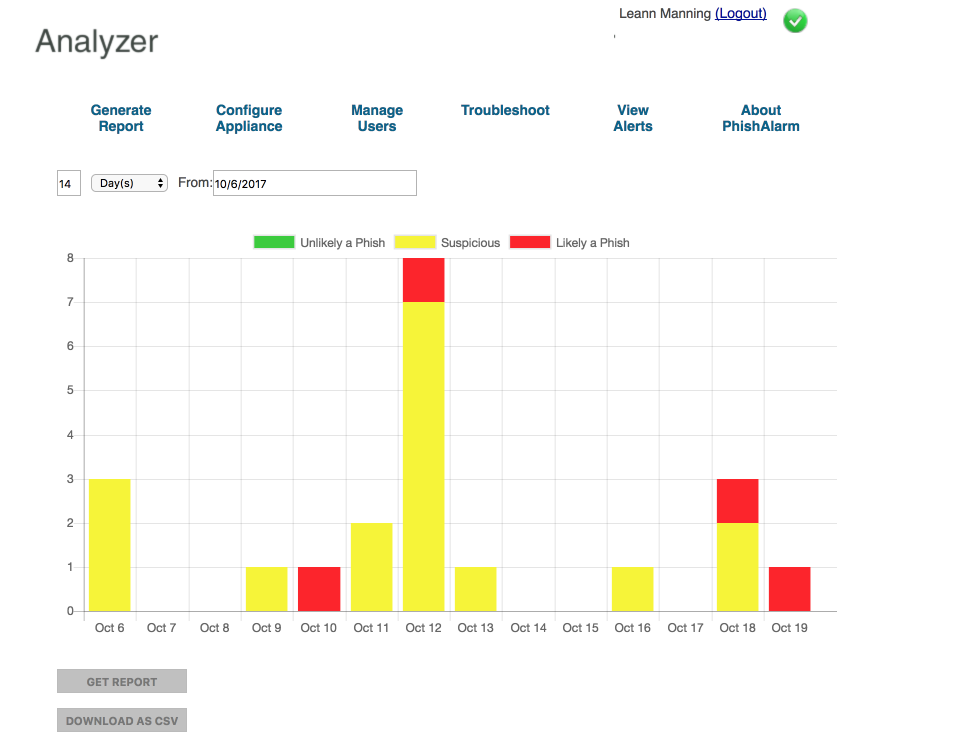
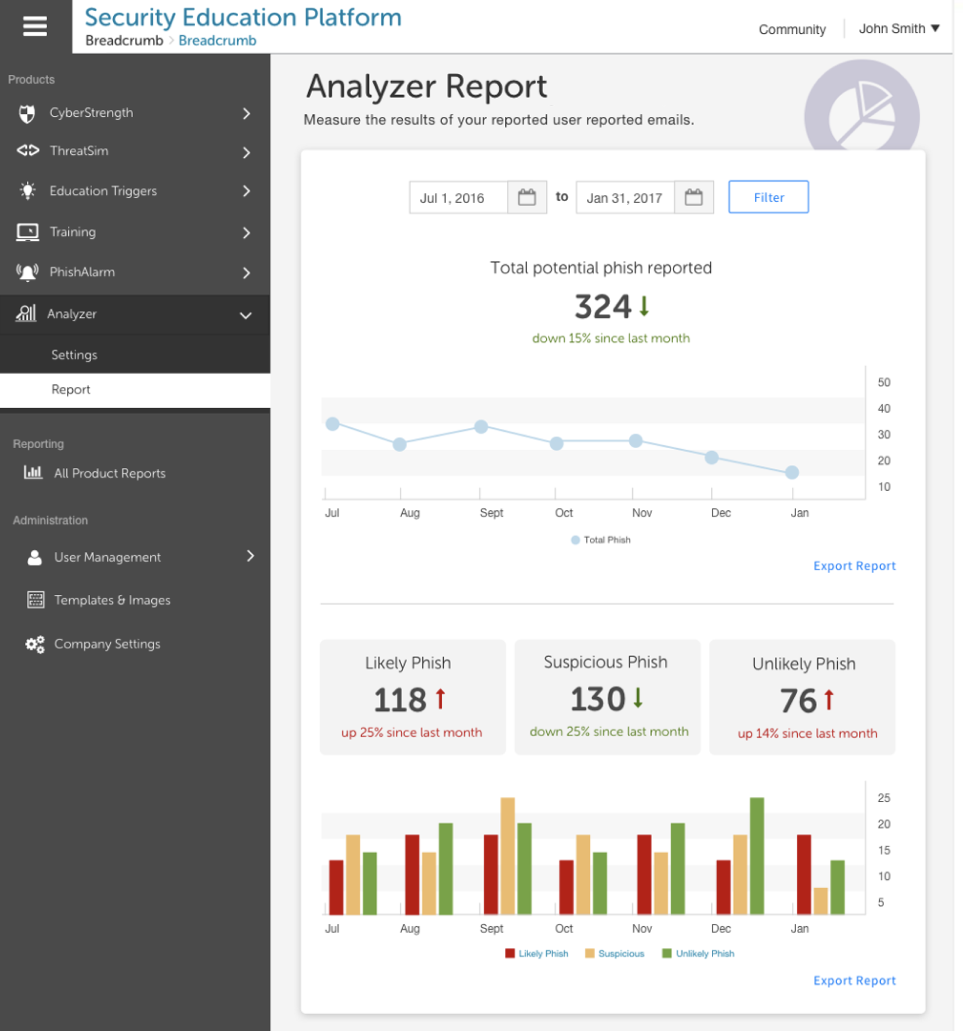
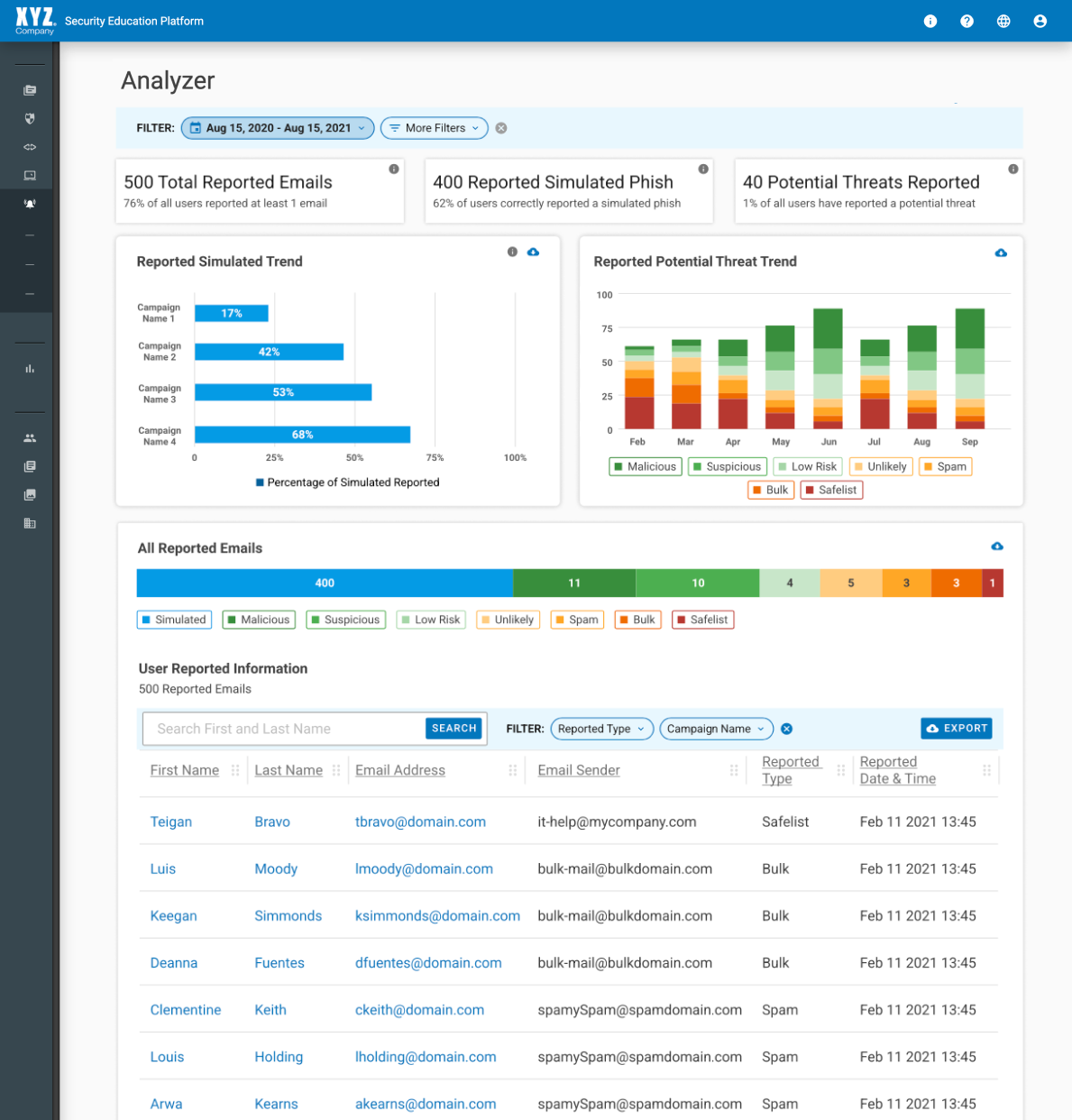
Iteration Process Example - Report
Data is becoming more complex and is expected to be real-time. With the introduction of Gen AI, data will continue to change and evolve. Below is an example of taking a basic report and transitioning into a more modern look with more robust data sets.



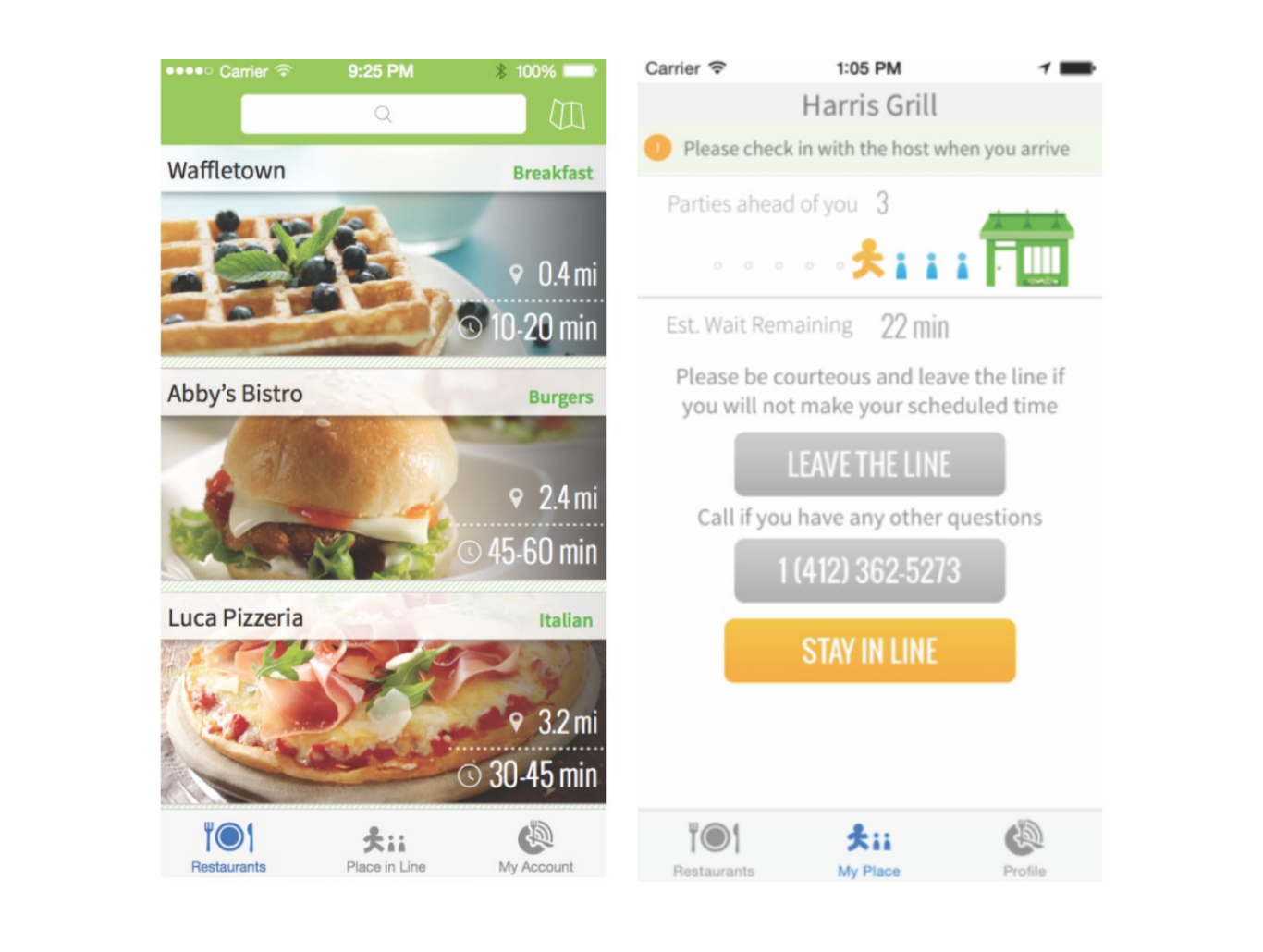
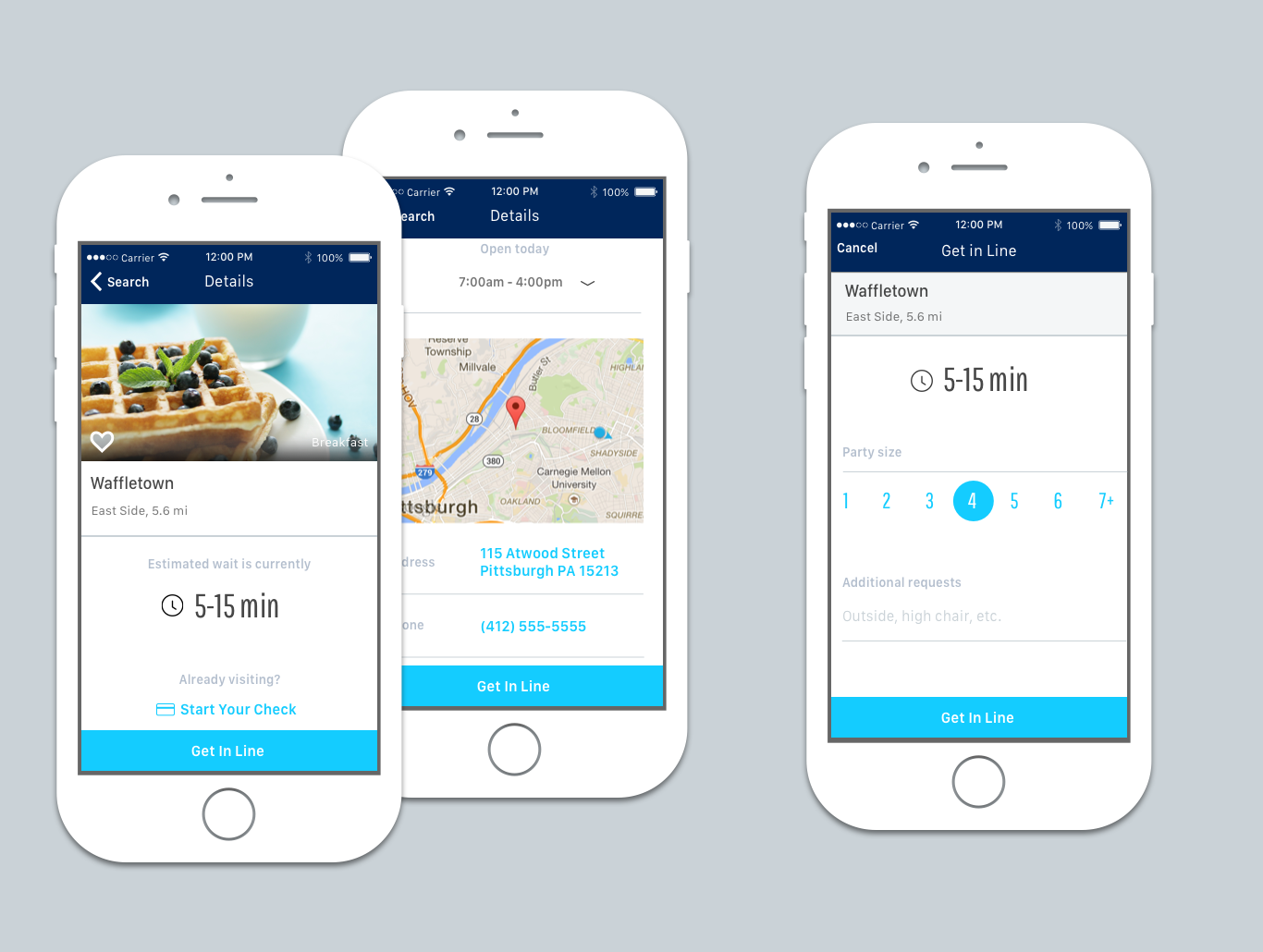
Iteration Process Example - Mobile
The average American spends 5.5 hours on their phone every day. Mobile standards have evolved quite a bit over the years, and users will abandon apps that don't meet standards. Below is an example of the evolution of a mobile application.


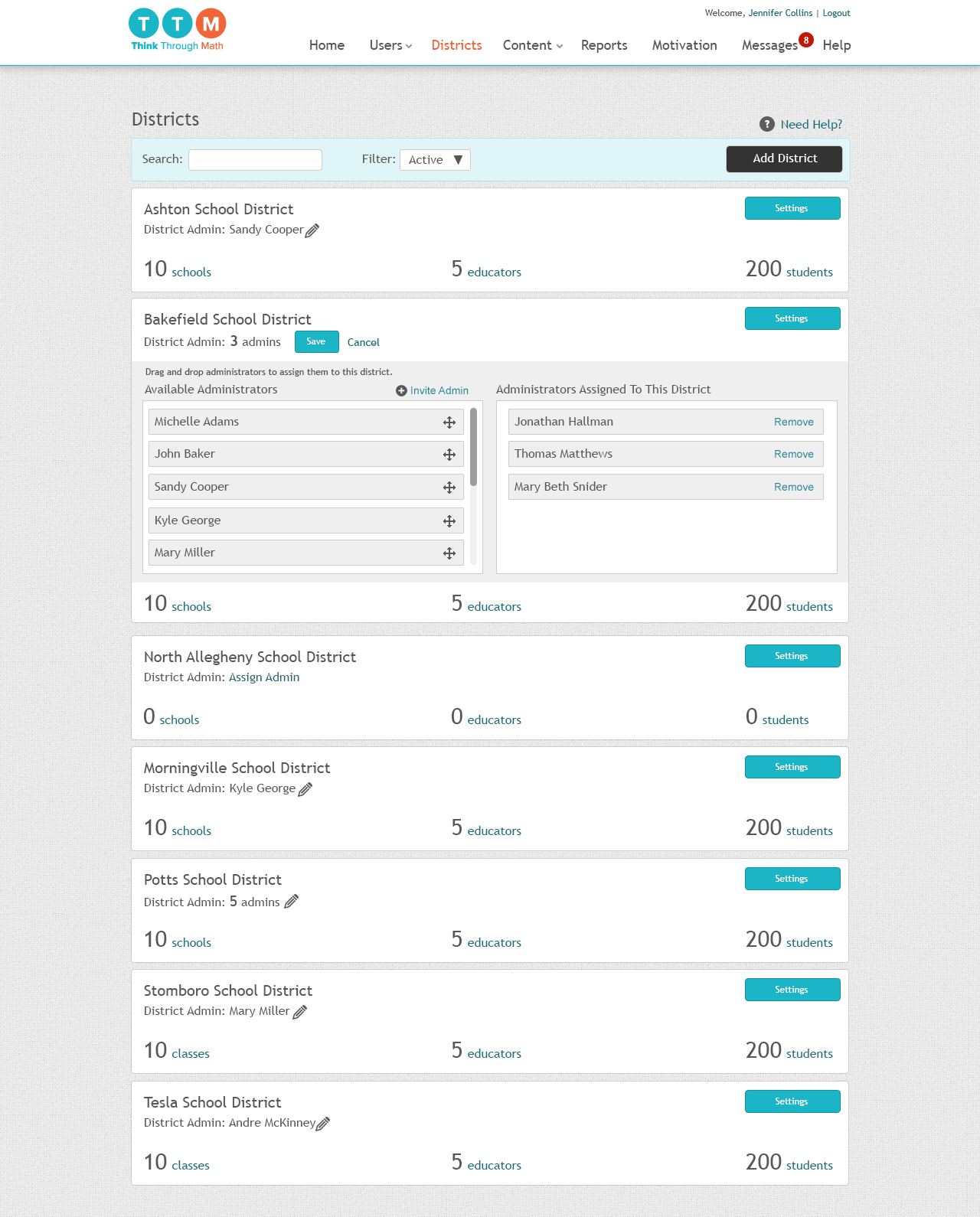
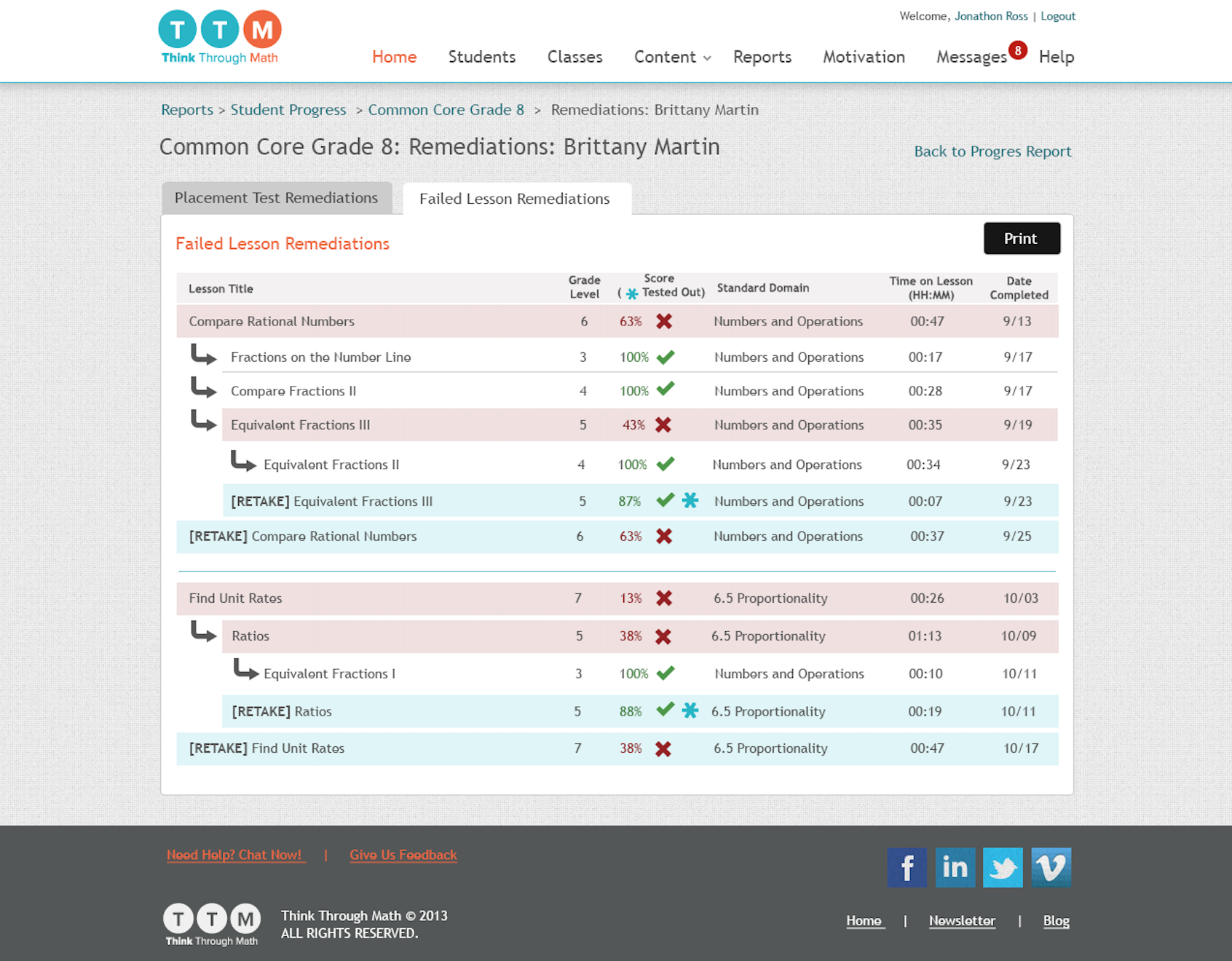
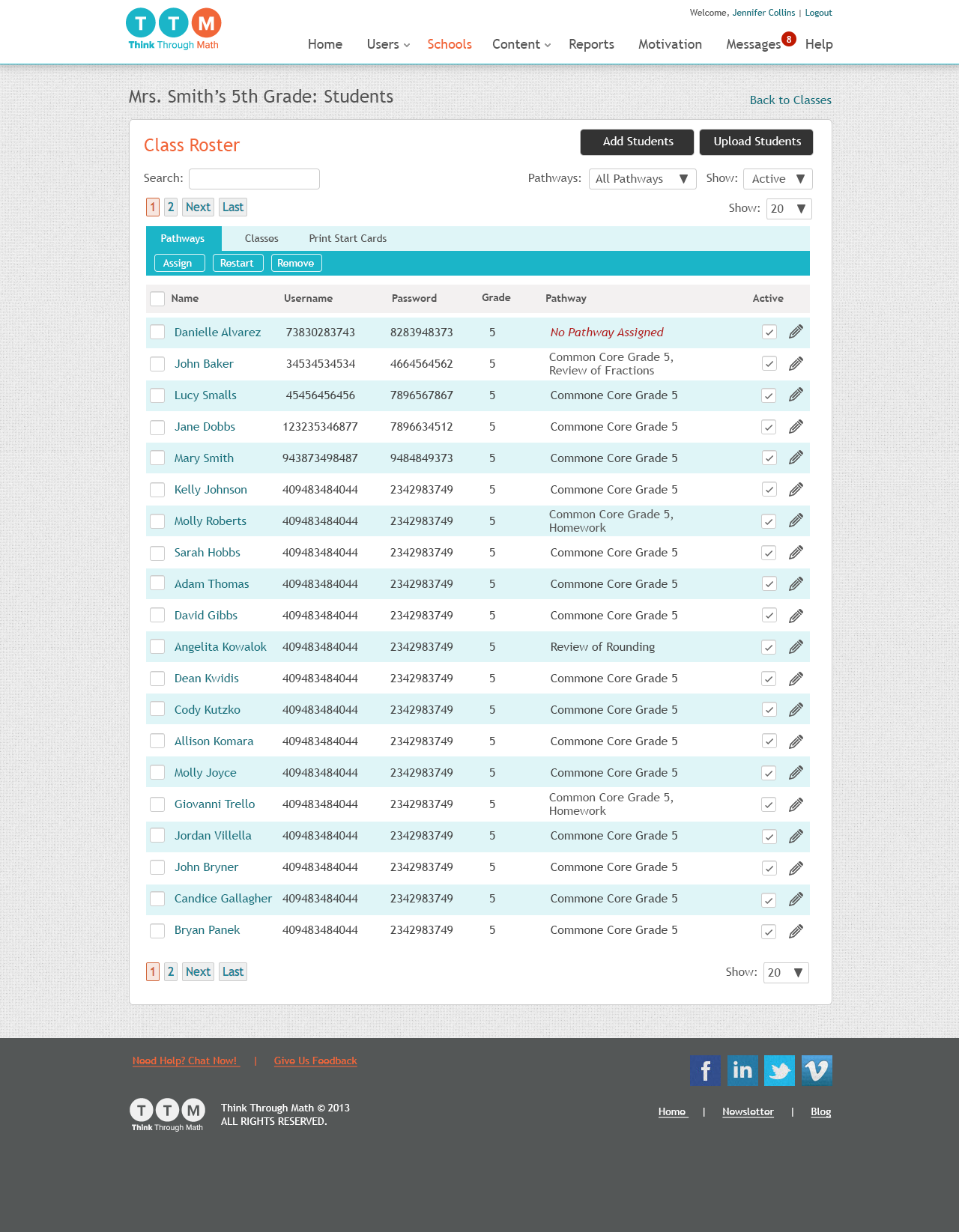
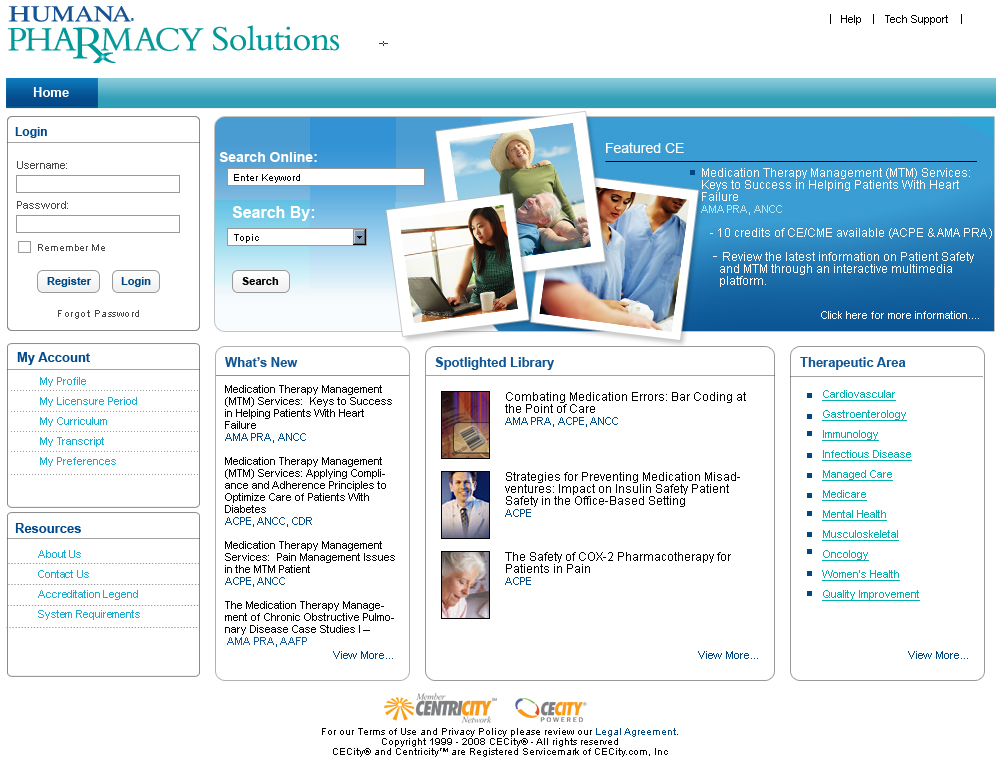
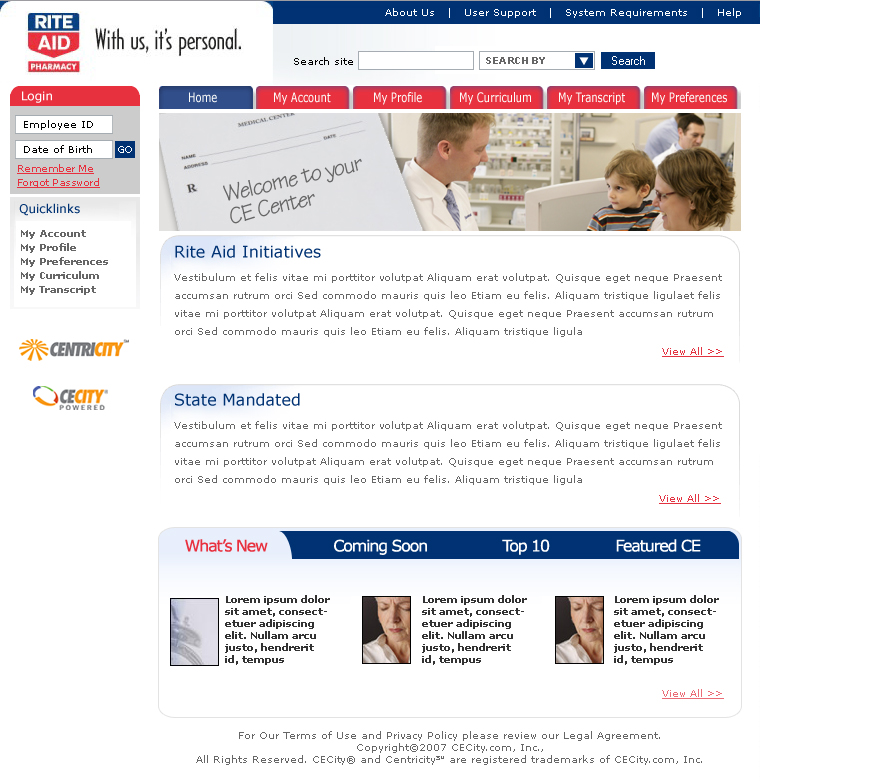
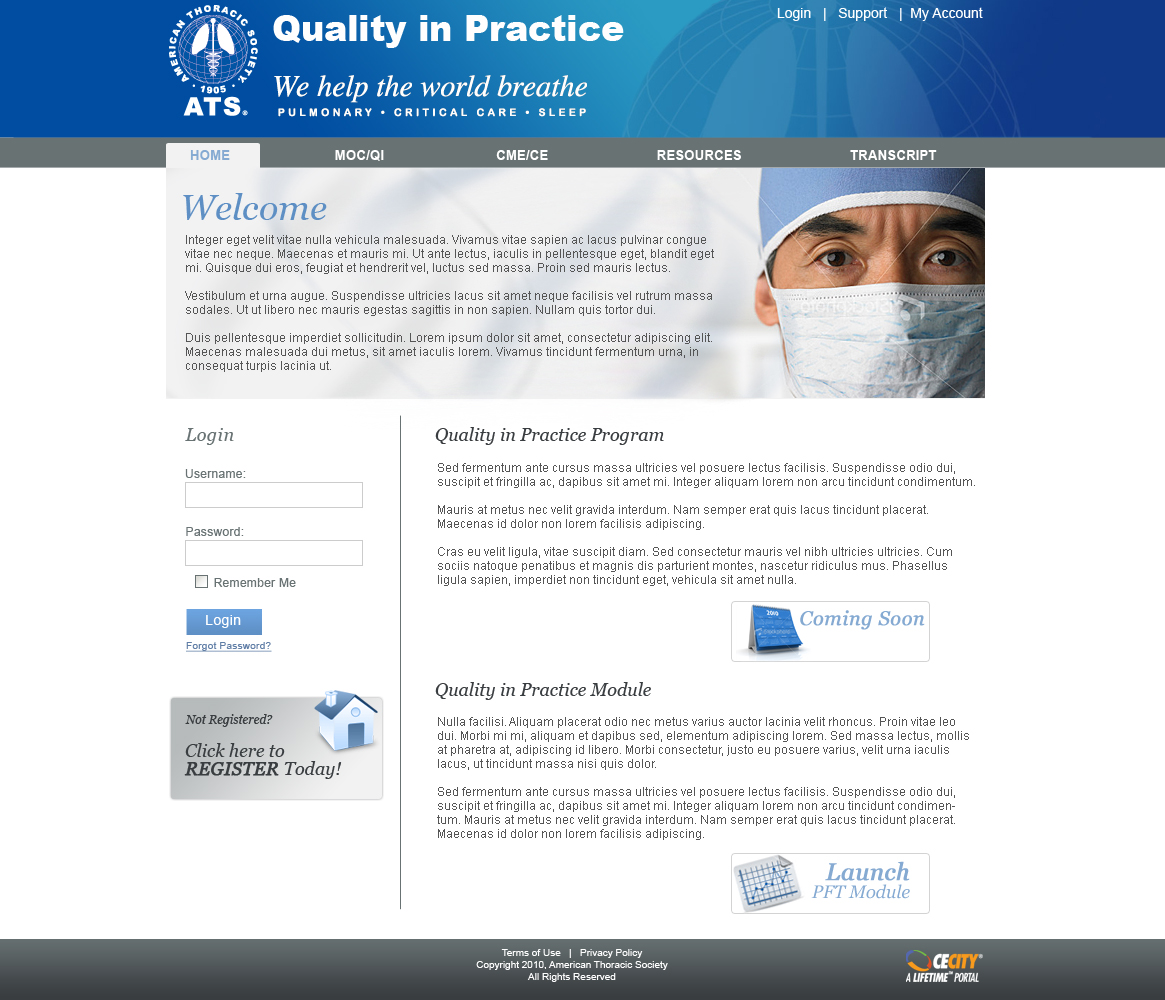
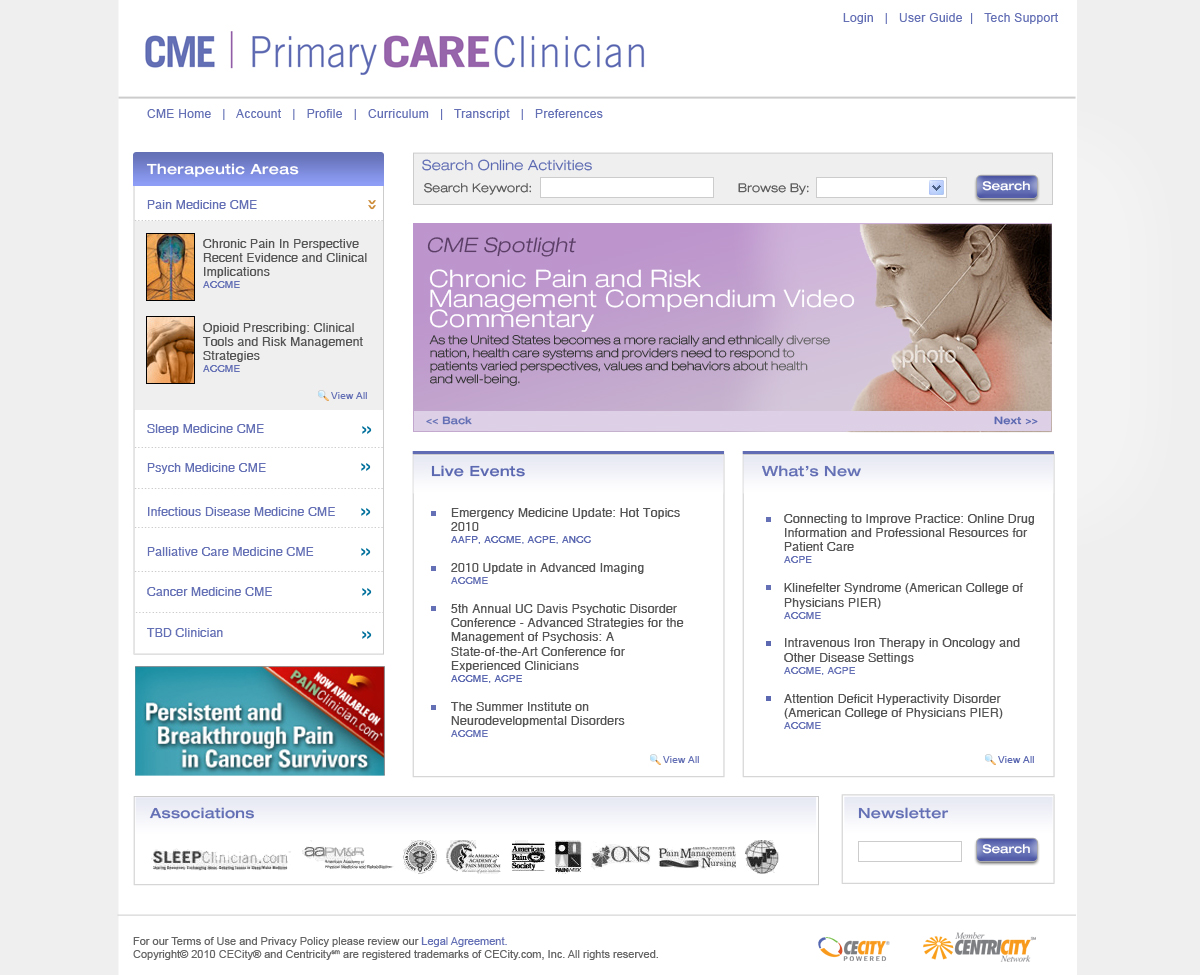
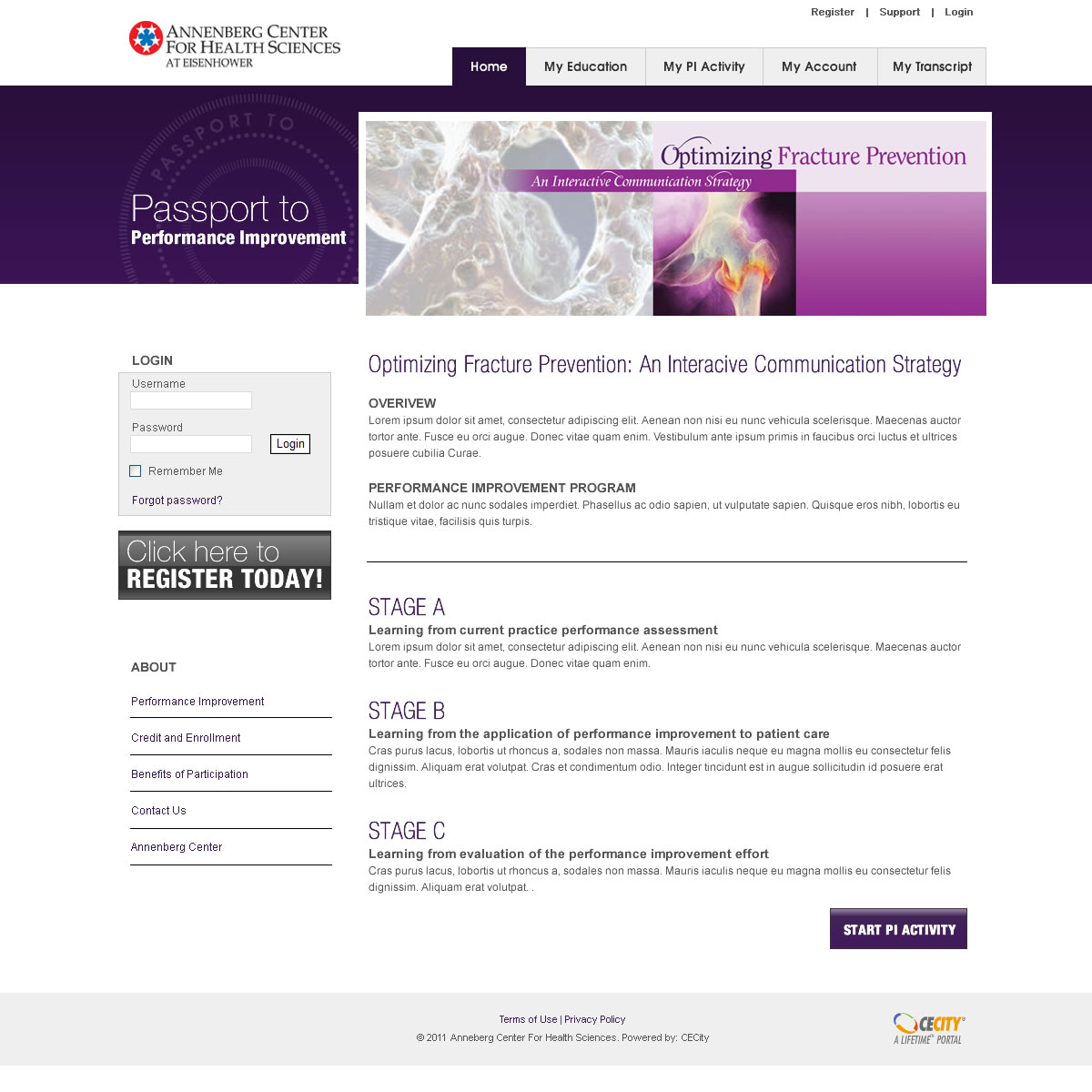
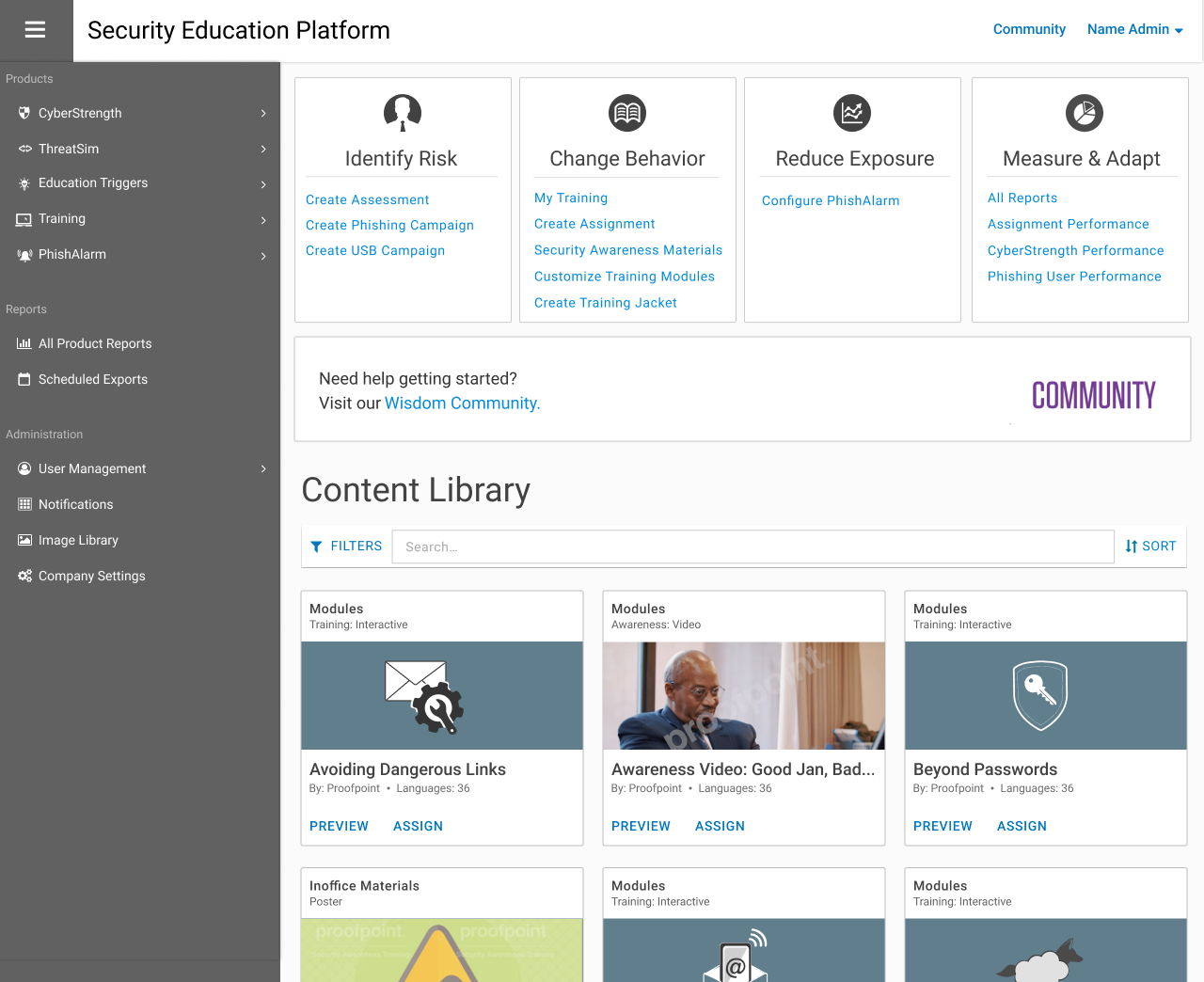
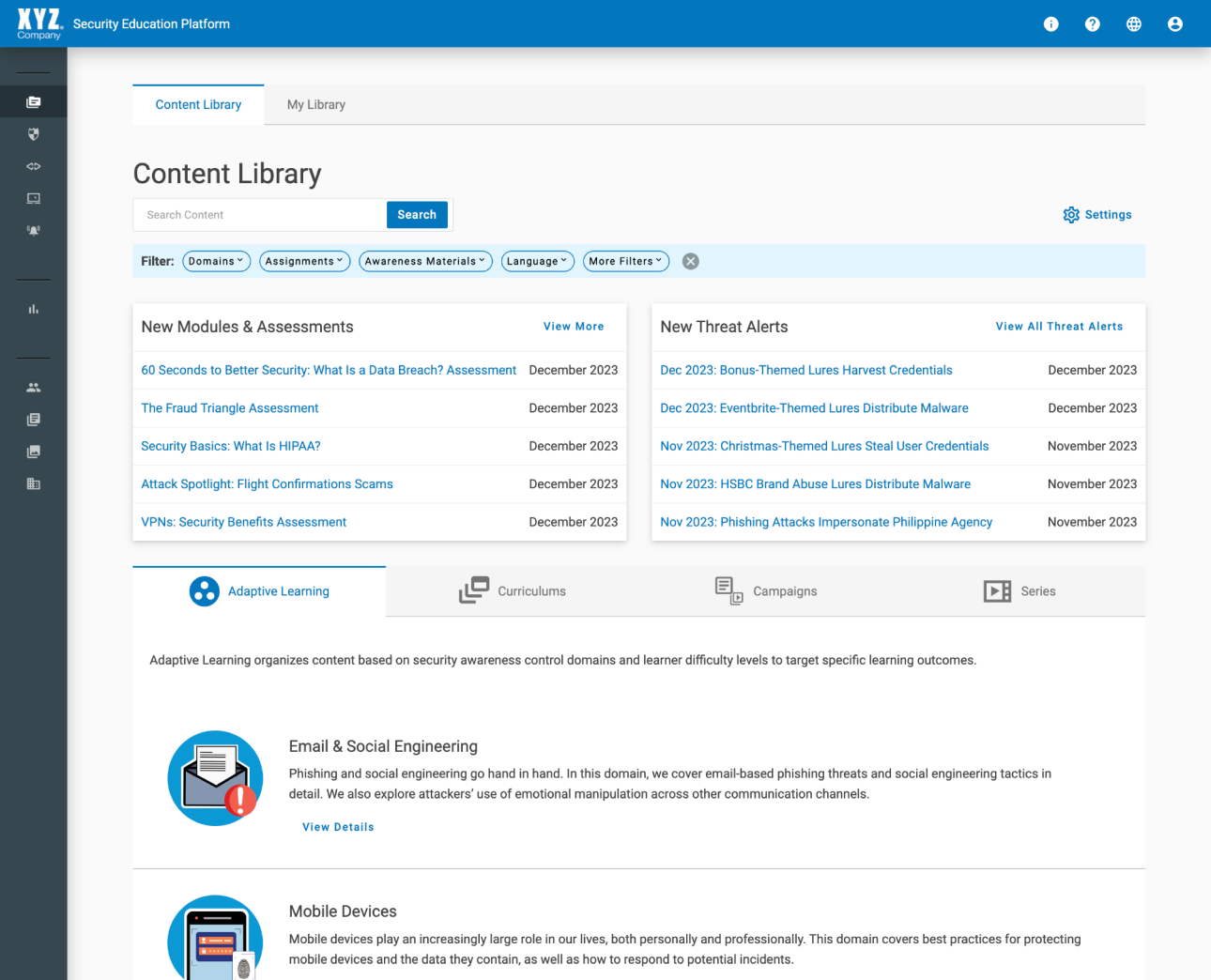
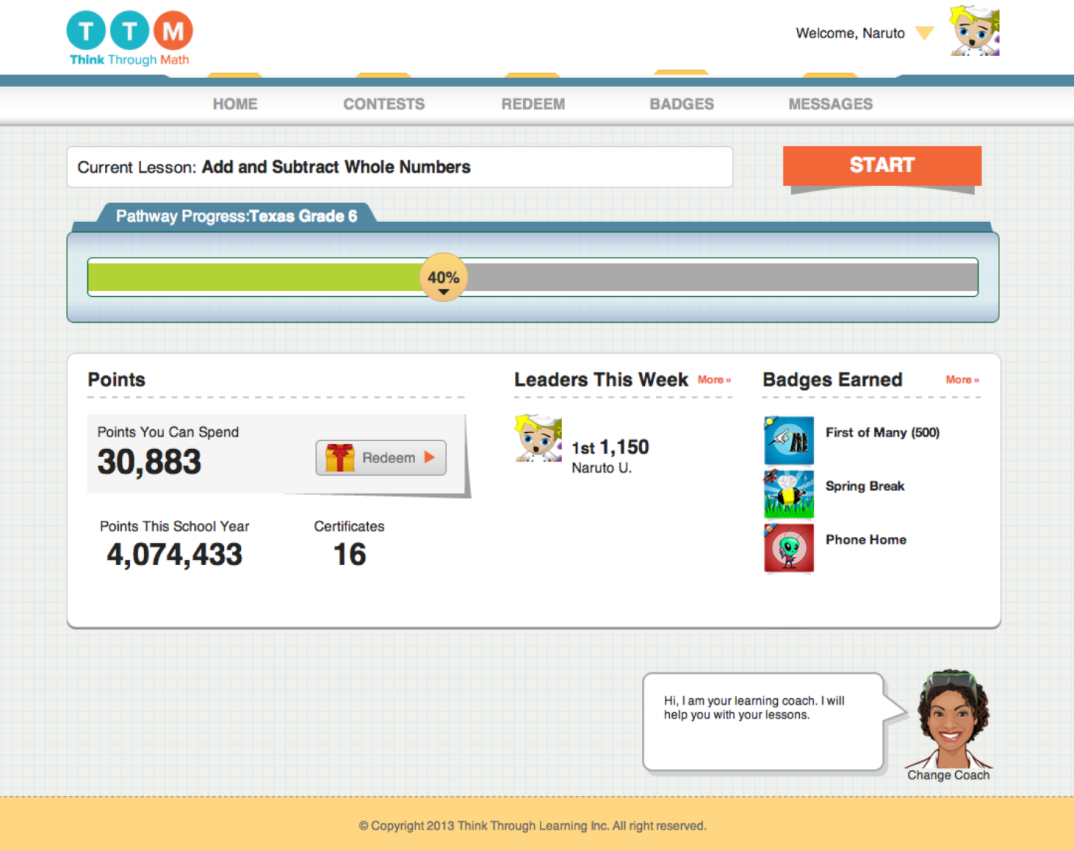
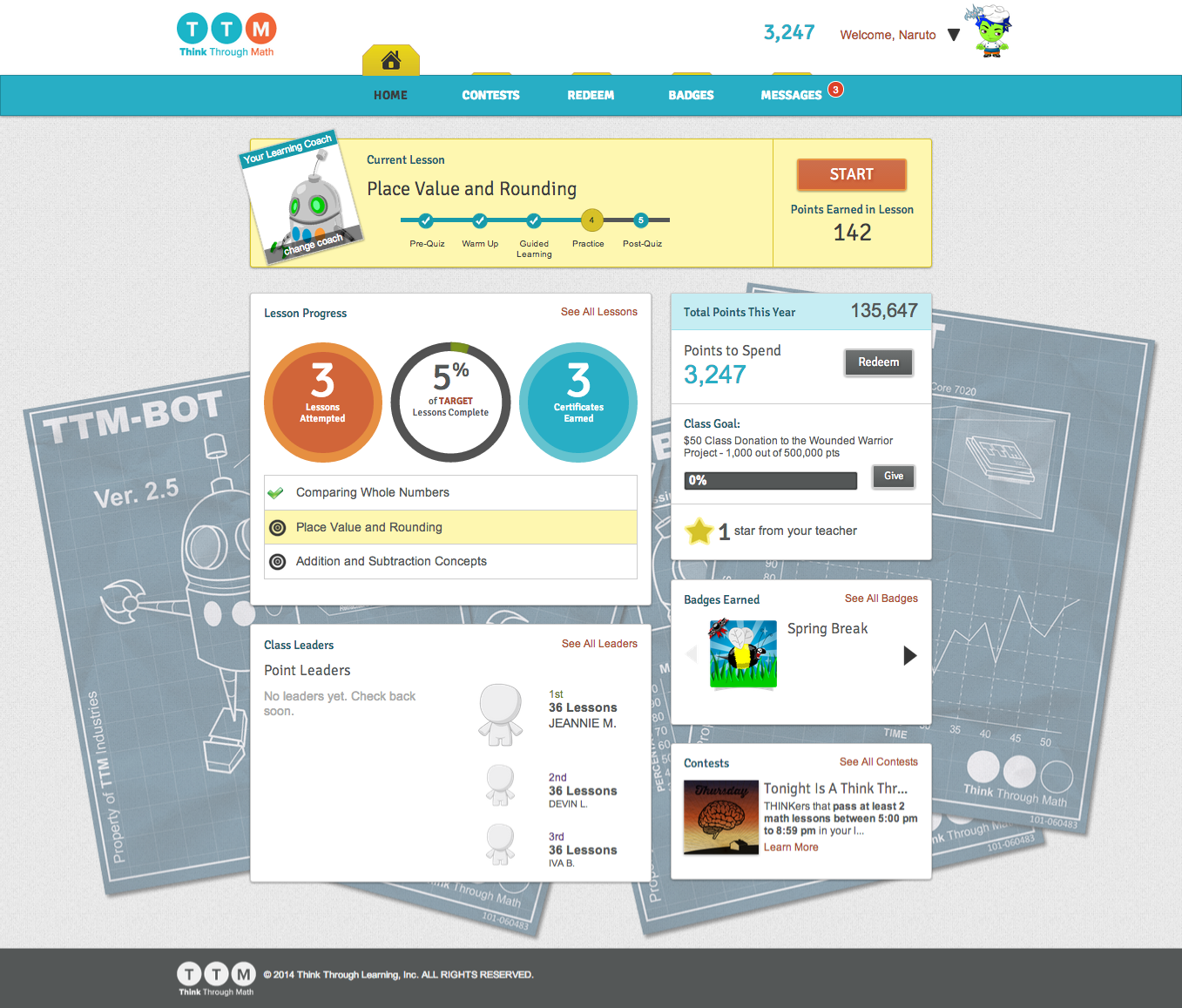
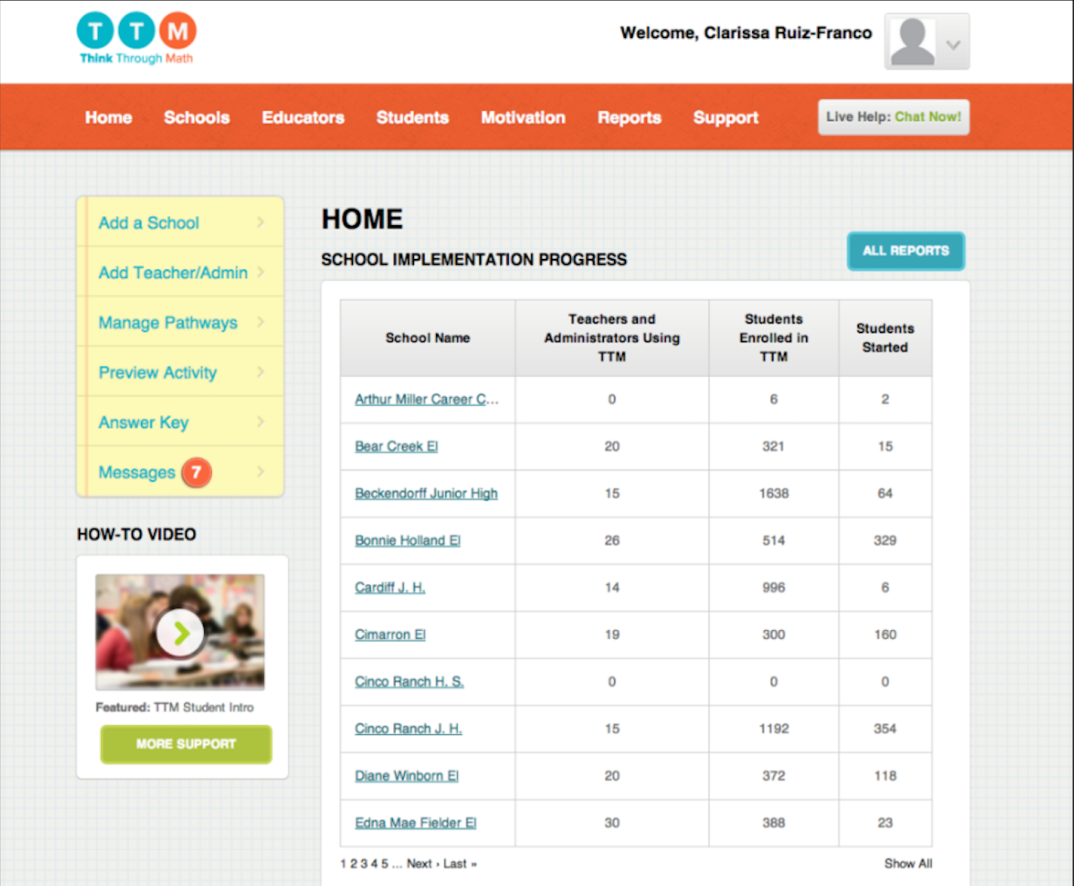
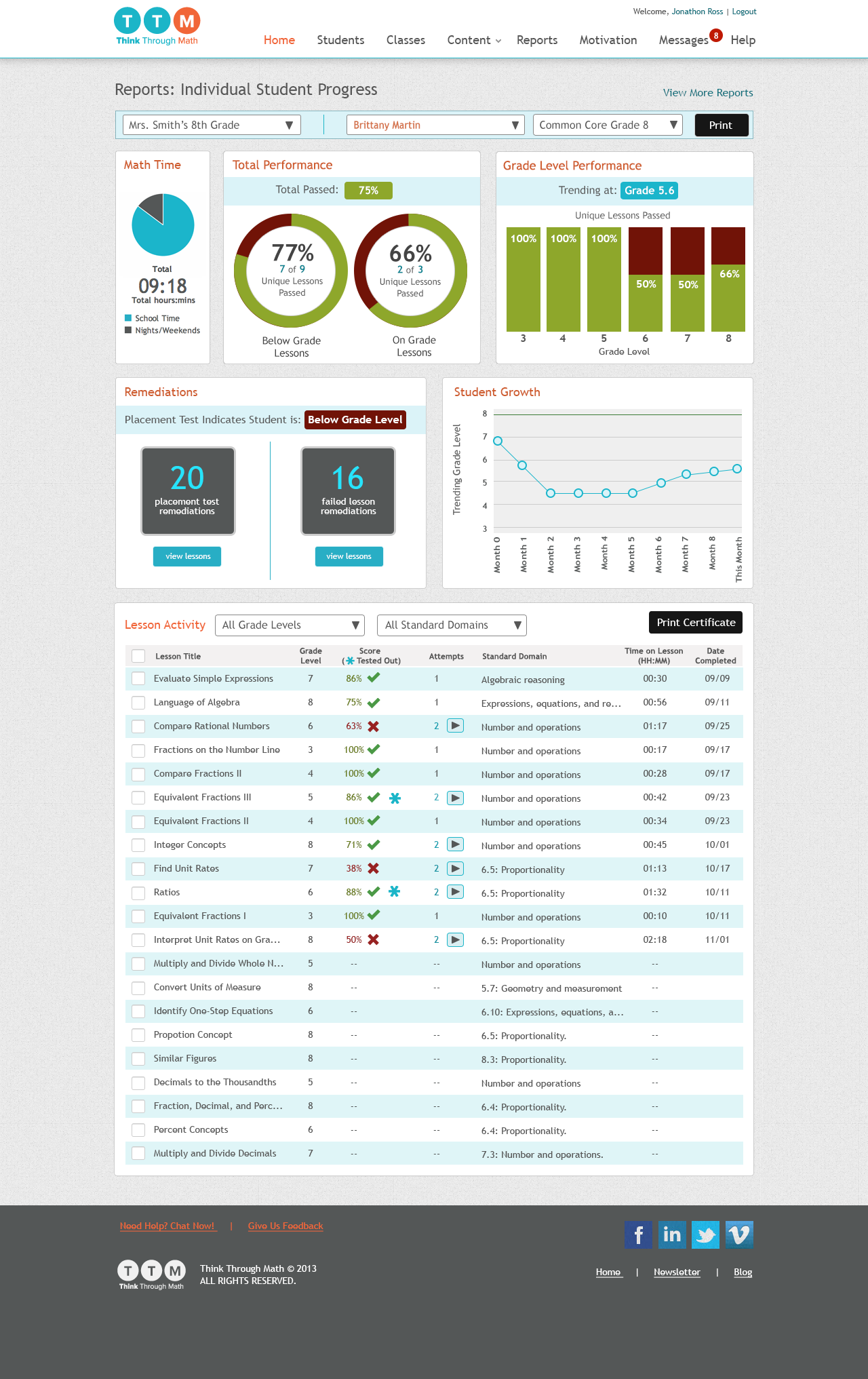
Iteration Process Example - Education Website
Historically, E-Learning and education applications have needed to be faster to adopt a more modern UI. This is no longer the case as kids attend school with tablets, and online learning has become part of their daily lives. Here is an example of an evolution of a student and admin online learning application.




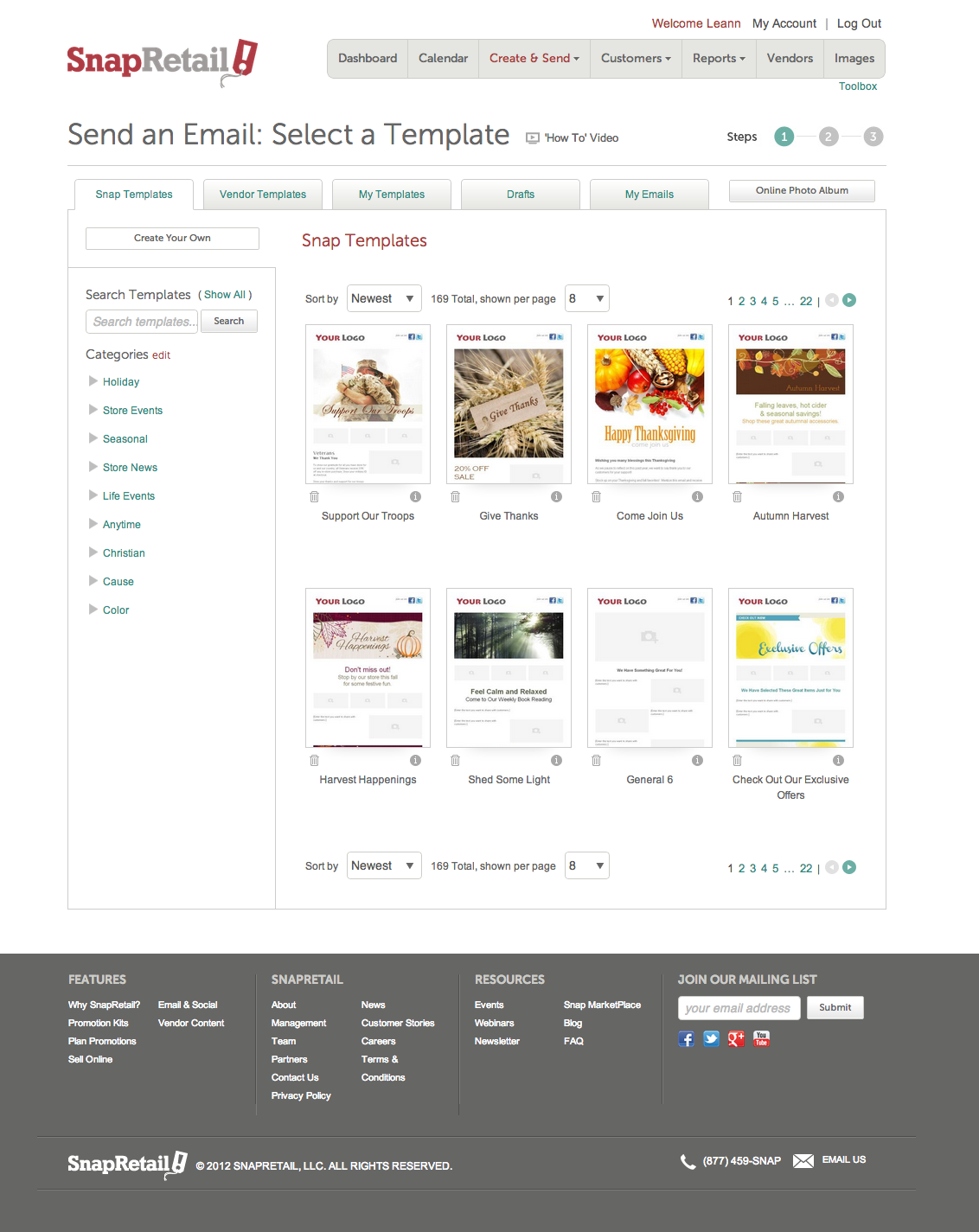
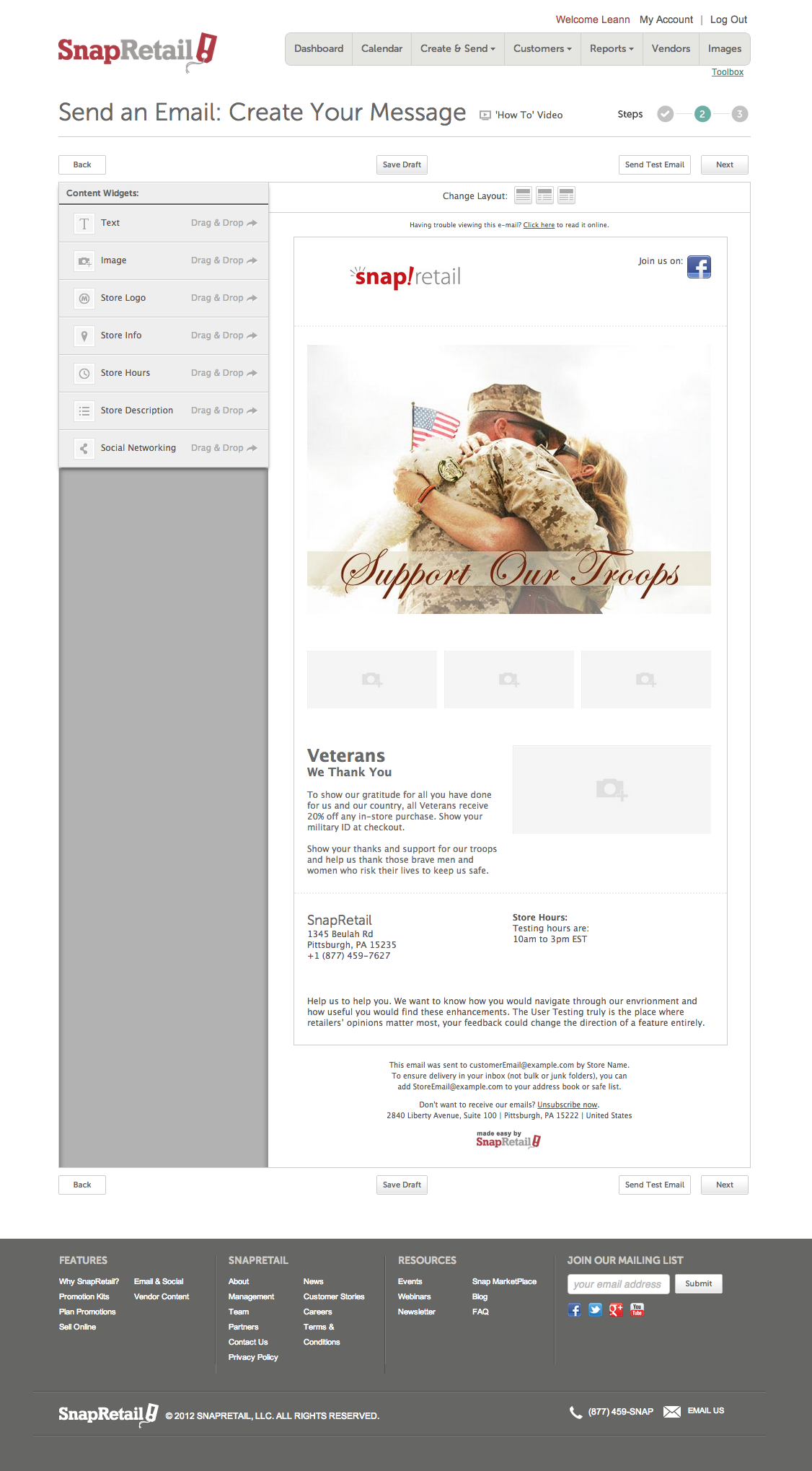
Additional Web Design Example
Here are a few additional interaction and web designs I've worked on throughout my career.